Research
Research
Lawless French
Lawless French
Lawless French
A comprehensive analysis and overhaul of a French language-learning platform
A comprehensive analysis and overhaul of a French language-learning platform
Role
Product Designer
Responsibilities
User research
Visual design
Interaction design
UX strategy
Prototyping
Tools
Figma
Optimal Workshop
Duration
2 Months
Heuristic evaluation
Heuristic evaluation
To start the research phase, I began by examining the entirety of the website with ten heuristics in mind, while also taking notes on any other areas for improvement. I was able to narrow down my research into five major findings:
To start the research phase, I began by examining the entirety of the website with ten heuristics in mind, while also taking notes on any other areas for improvement. I was able to narrow down my research into five major findings:
1
The language used may present comprehension challenges for some users.
2
Website format inconsistent with user expectations.
3
Multiple navigation sections makes it difficult for users to quickly access information.
4
Excessive content and ads may be overwhelming.
5
Some sections were overly similar, which may confuse the user.
1
The language used may present comprehension challenges for some users.
2
Website format inconsistent with user expectations.
3
Multiple navigation sections makes it difficult for users to quickly access information.
4
Excessive content and ads may be overwhelming.
5
Some sections were overly similar, which may confuse the user.
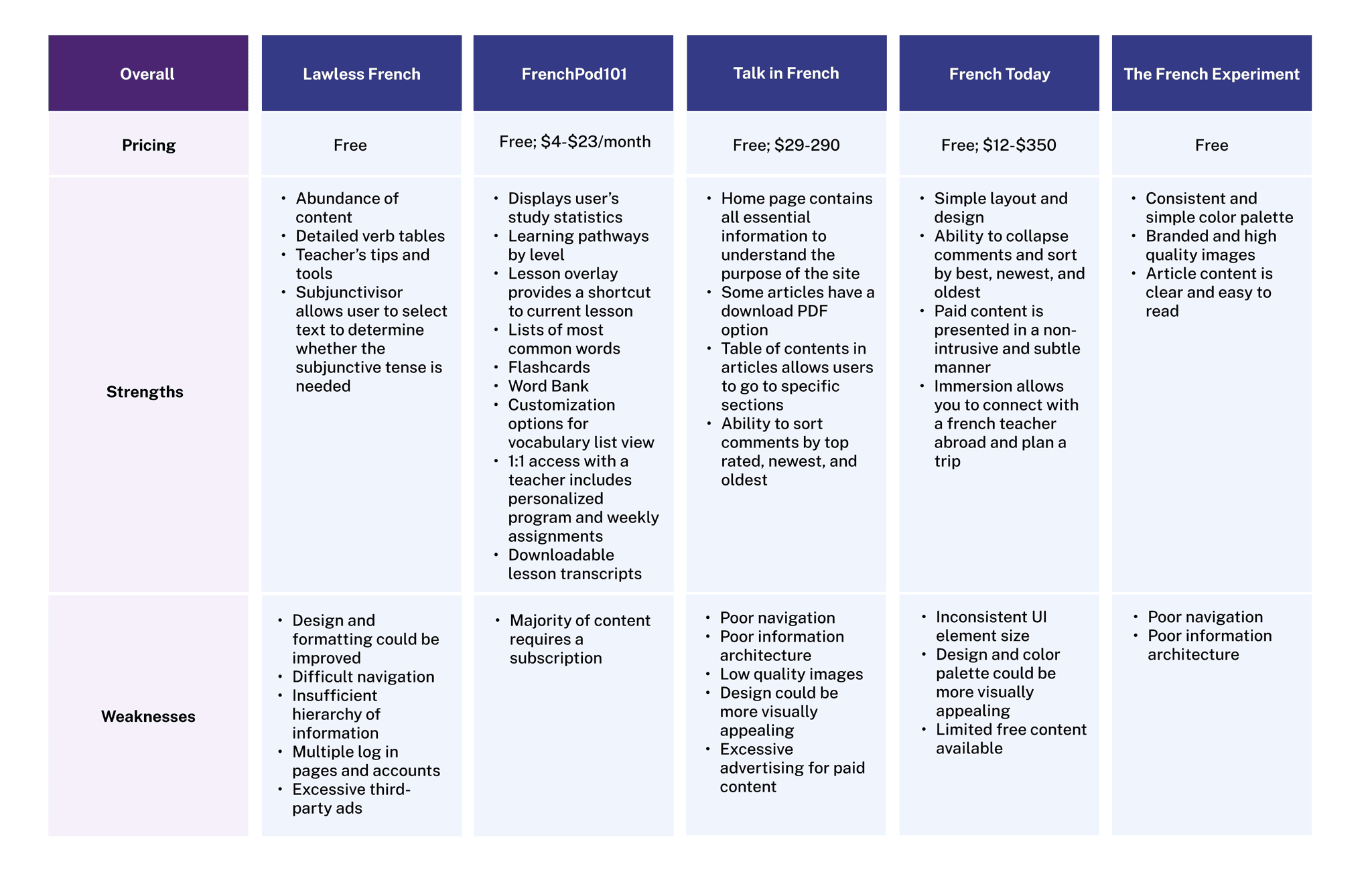
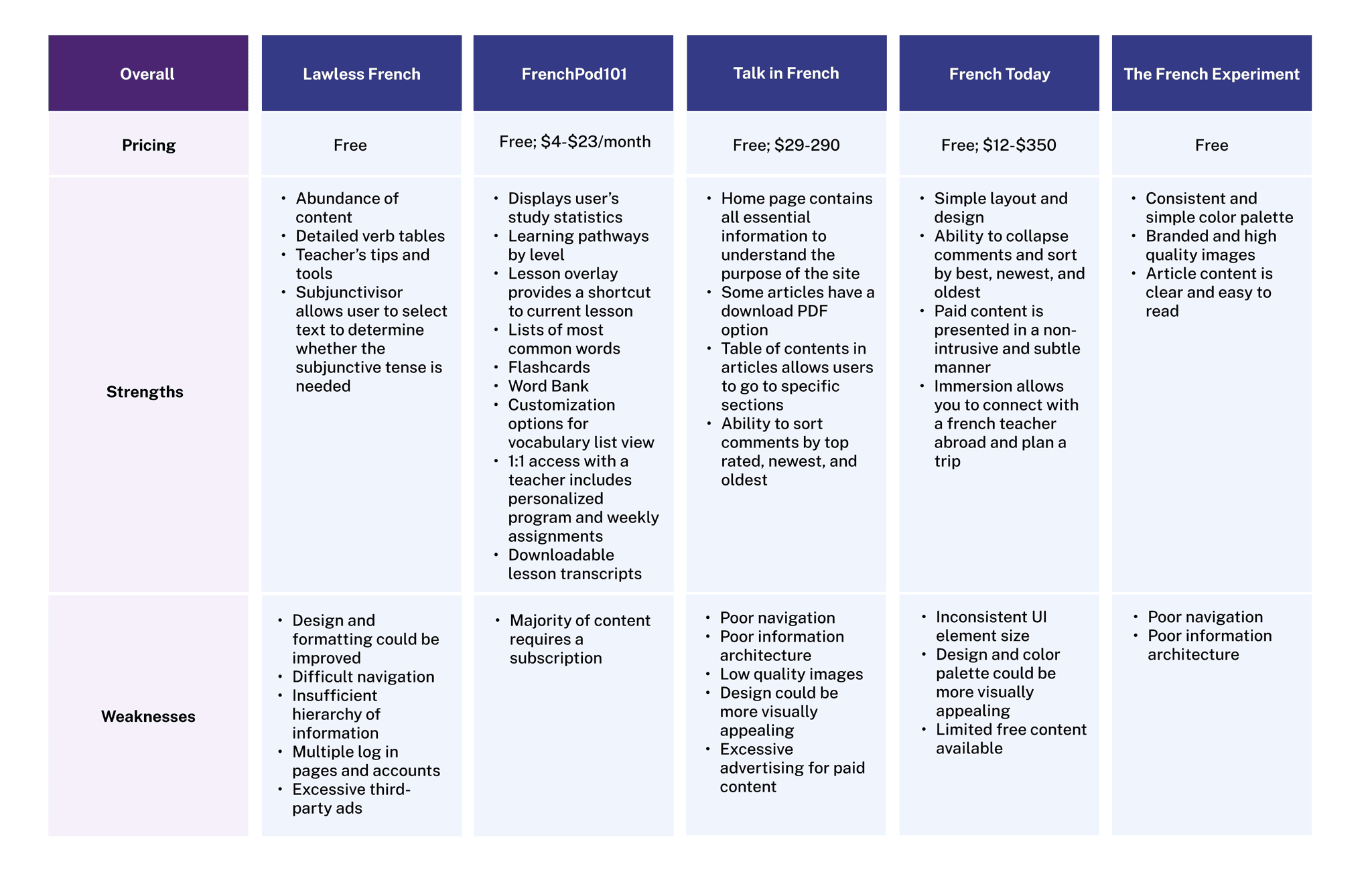
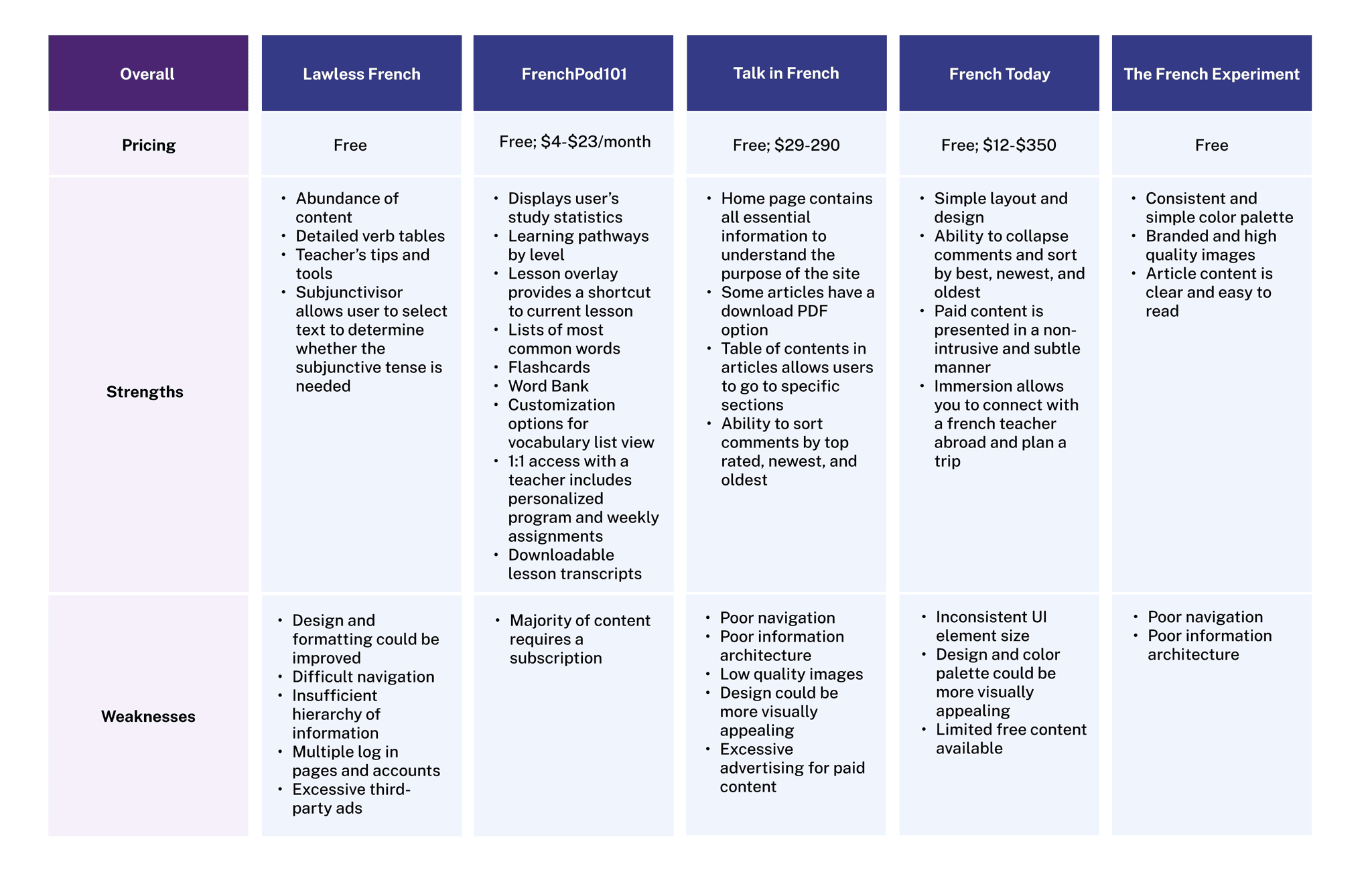
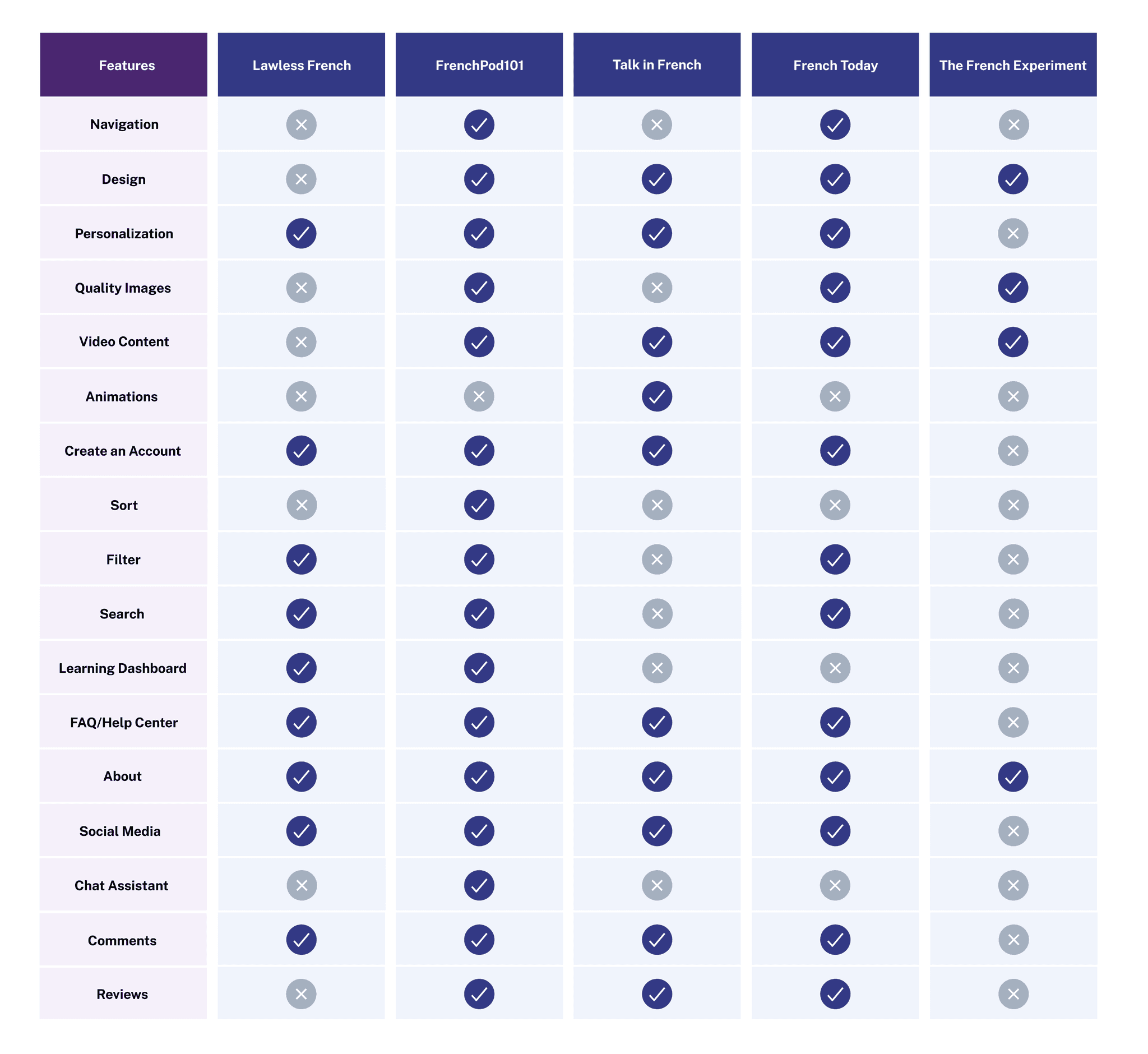
Analyzing the competition
Analyzing the competition
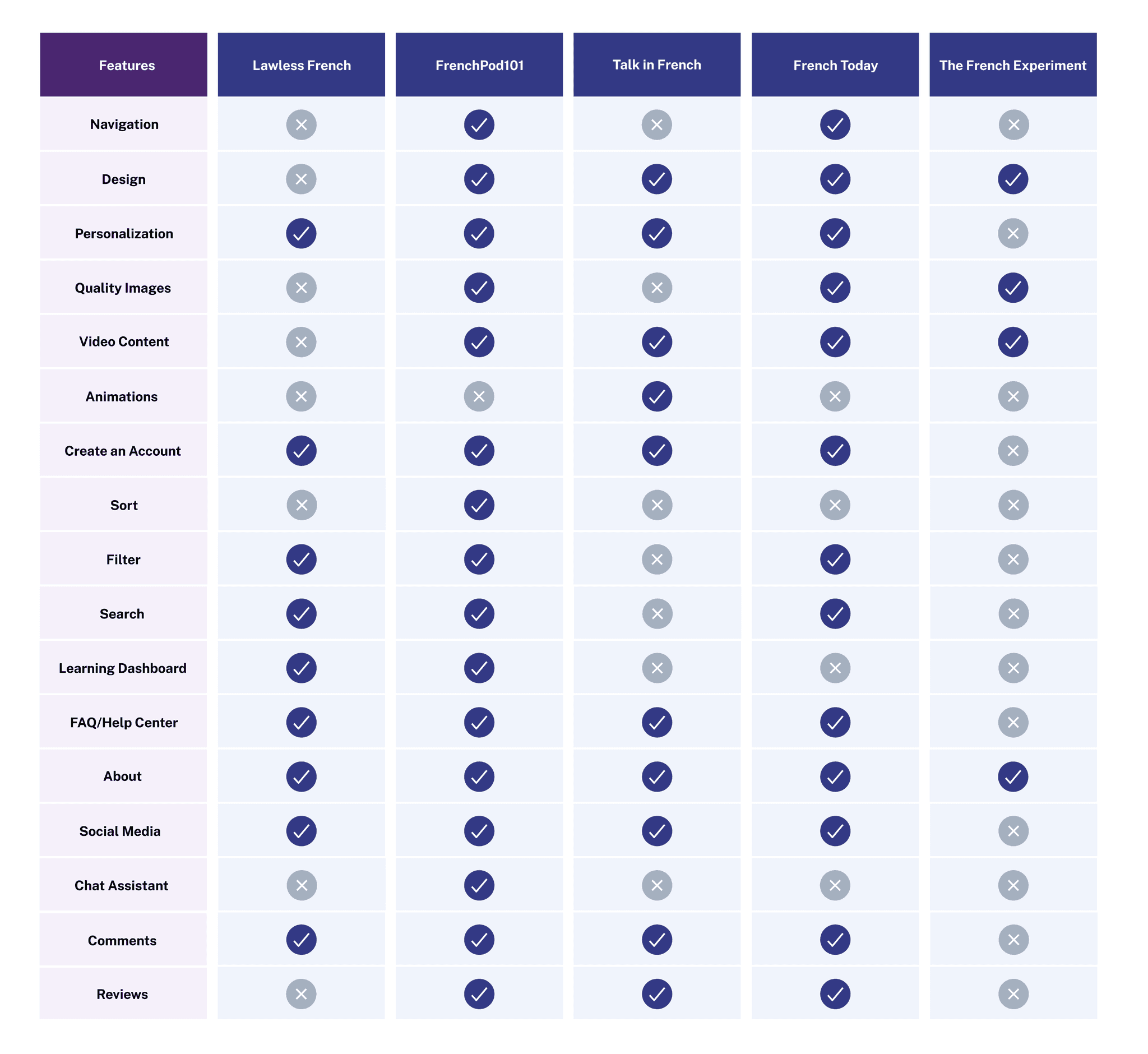
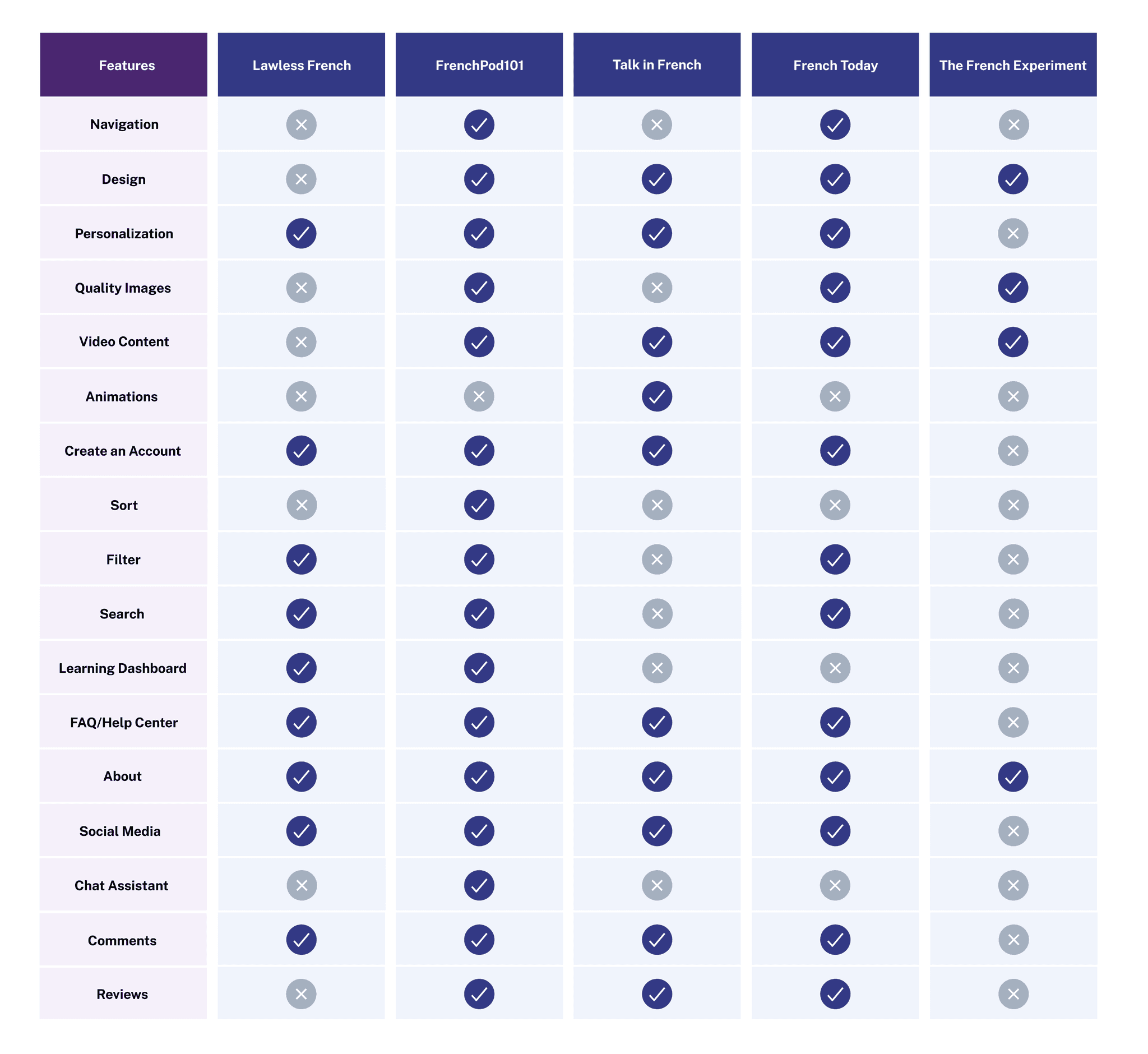
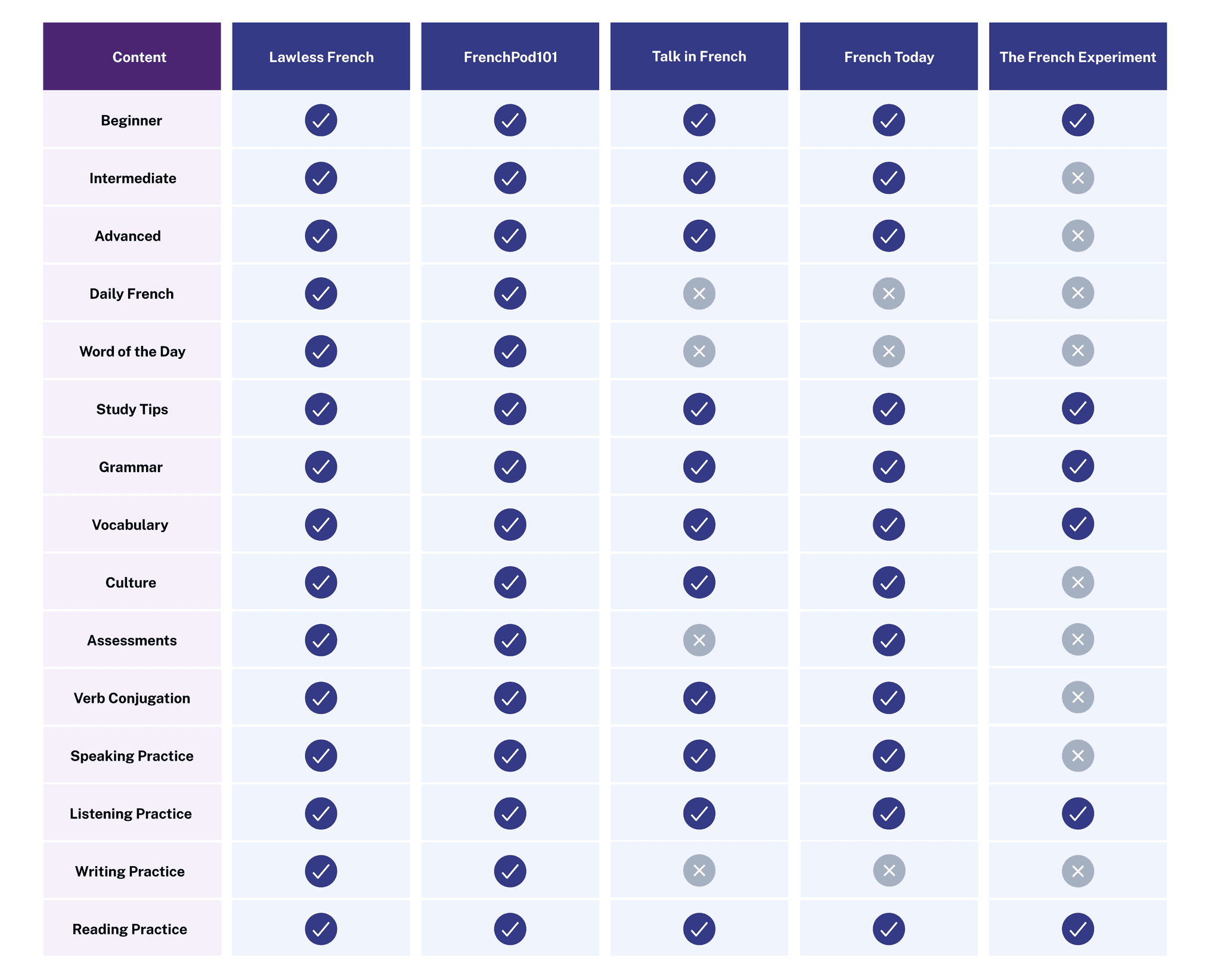
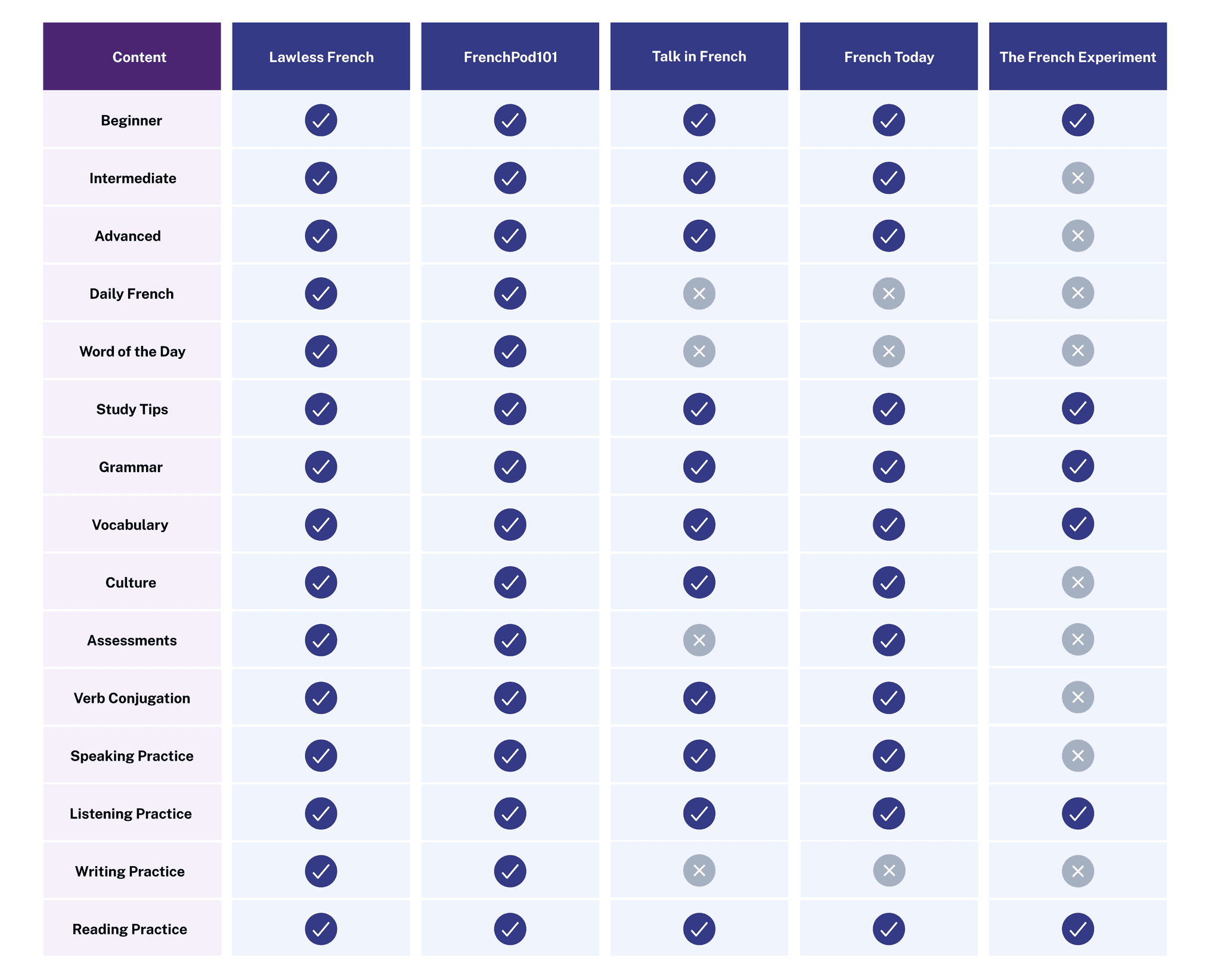
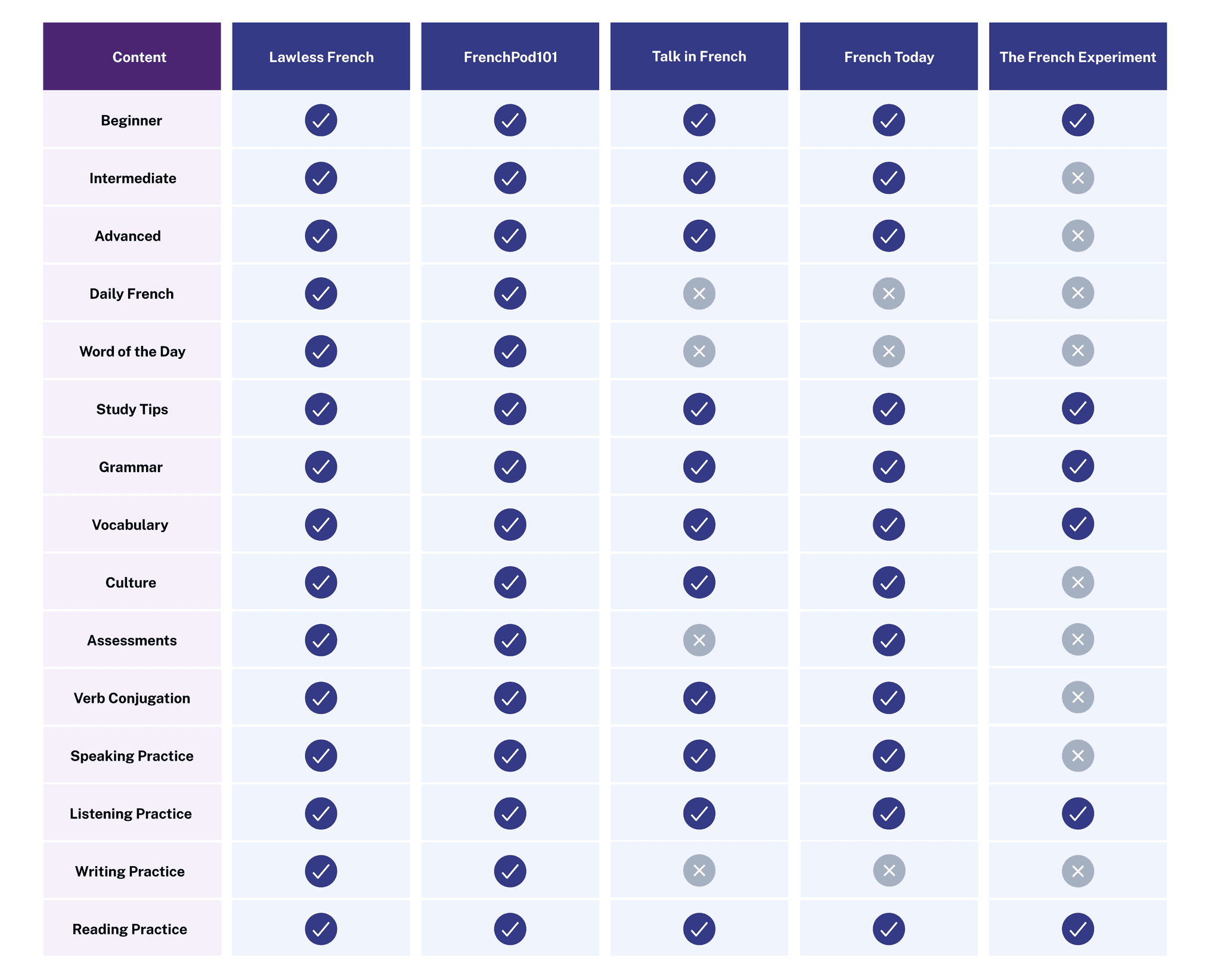
Next, I identified four key competitors and conducted an in-depth analysis of each company, the variety of content they offer, as well as any noteworthy features they provide.
Next, I identified four key competitors and conducted an in-depth analysis of each company, the variety of content they offer, as well as any noteworthy features they provide.
Defining the users
Defining the users
Next, I conducted five moderated interviews to learn more about who the primary users are with the following objectives in mind:
To discover the motivations behind users that visit french learning websites
To learn about any challenges users may have while learning French
To learn about any pain points users may face on a french learning website
To learn about any pain points users may have faced on the Lawless French website
Next, I conducted five moderated interviews to learn more about who the primary users are with the following objectives in mind:
To discover the motivations behind users that visit french learning websites
To learn about any challenges users may have while learning French
To learn about any pain points users may face on a french learning website
To learn about any pain points users may have faced on the Lawless French website
1
Users visit French learning websites primarily due to personal interest and educational requirements, with a focus on improving speaking skills before other areas of learning
2
Users face difficulties in maintaining memory of learned material, staying motivated, and dedicating consistent time to practice, which impacts their learning progress.
3
Users encounter challenges in selecting relevant topics for study and prefer assessments that are simple and provide clear results.
4
Users perceive distracting designs as significant drawbacks on French learning websites, affecting their overall user experience and learning efficiency.
5
Users prefer utilizing a variety of resources to study French.
6
Users value user-friendly and personalized platforms that facilitate their learning journey.
1
Users visit French learning websites primarily due to personal interest and educational requirements, with a focus on improving speaking skills before other areas of learning
2
Users face difficulties in maintaining memory of learned material, staying motivated, and dedicating consistent time to practice, which impacts their learning progress.
3
Users encounter challenges in selecting relevant topics for study and prefer assessments that are simple and provide clear results.
4
Users perceive distracting designs as significant drawbacks on French learning websites, affecting their overall user experience and learning efficiency.
5
Users prefer utilizing a variety of resources to study French.
6
Users value user-friendly and personalized platforms that facilitate their learning journey.
Persona
Olivia Davis
Determined | Resourceful | Adaptable
Age: 25
Occupation: Working professional
Location: San Francisco, CA
Level: Lower Intermediate
"Mastering French is my top priority, but staying focused and motivated can be tough. I'm committed to speaking fluently, tracking my progress effectively, and fully immersing myself in French culture. Yet, finding resources that meet my needs is a constant struggle."
"Mastering French is my top priority, but staying focused and motivated can be tough. I'm committed to speaking fluently, tracking my progress effectively, and fully immersing myself in French culture. Yet, finding resources that meet my needs is a constant struggle."


Goals:
Achieving proficiency in speaking the language.
Measuring her learning progress and identifying knowledge gaps.
Immersing herself in French culture and maintaining proficiency levels.
Motivations:
Genuine interest in the French language.
Appreciation for a variety of features available for French learners.
Enjoyment of learning in a classroom setting to practice speaking and maintain proficiency levels.
Frustrations:
Difficulty in retaining what she learns
Challenging to stay motivated and find time for practice
Dislike for distracting and unorganized designs
Finding a solution to the problem
Finding a solution to the problem
Problem
Problem
Sarah Thompson, a motivated and dedicated French learner, faces significant challenges in her language acquisition journey. Despite her genuine interest in mastering French, she struggles with retaining what she learns and maintaining motivation due to her busy schedule. Sarah finds existing language-learning platforms overwhelming and ineffective, particularly due to their cluttered and disorganized designs. Her goals include achieving proficiency in speaking French, measuring her learning progress, and immersing herself in French culture to maintain proficiency levels.
Sarah Thompson, a motivated and dedicated French learner, faces significant challenges in her language acquisition journey. Despite her genuine interest in mastering French, she struggles with retaining what she learns and maintaining motivation due to her busy schedule. Sarah finds existing language-learning platforms overwhelming and ineffective, particularly due to their cluttered and disorganized designs. Her goals include achieving proficiency in speaking French, measuring her learning progress, and immersing herself in French culture to maintain proficiency levels.
Solution
Solution
How might we streamline Sarah Thompson's language learning experience to overcome the challenges of retention and motivation amidst her busy schedule, facilitating her journey towards French proficiency?
How might we streamline Sarah Thompson's language learning experience to overcome the challenges of retention and motivation amidst her busy schedule, facilitating her journey towards French proficiency?
How might we redesign language-learning platforms to be more intuitive, organized, and engaging for learners like Sarah Thompson, enhancing their ability to absorb and retain French language content?
How might we redesign language-learning platforms to be more intuitive, organized, and engaging for learners like Sarah Thompson, enhancing their ability to absorb and retain French language content?
How might we integrate personalized progress tracking features and immersive cultural experiences into language-learning platforms, empowering learners such as Sarah Thompson to achieve and maintain proficiency in French while staying motivated and engaged?
How might we integrate personalized progress tracking features and immersive cultural experiences into language-learning platforms, empowering learners such as Sarah Thompson to achieve and maintain proficiency in French while staying motivated and engaged?
Design
Design
Deliver
Deliver
Creating the design principles
Creating the design principles
After synthesizing the research data and insights, I formulated five guiding principles to steer my design process.
After synthesizing the research data and insights, I formulated five guiding principles to steer my design process.
User-Friendly Design
User-Friendly Design
Create a clean and organized user interface that minimizes distractions and helps users focus on their learning tasks.
Ensure ease of navigation and logical information hierarchy to facilitate smooth user interactions.
Incorporate responsive design principles, allowing users to access the platform from various devices and screen sizes.
Create a clean and organized user interface that minimizes distractions and helps users focus on their learning tasks.
Ensure ease of navigation and logical information hierarchy to facilitate smooth user interactions.
Incorporate responsive design principles, allowing users to access the platform from various devices and screen sizes.
Multi-Channel Learning
Multi-Channel Learning
Support a variety of learning resources and materials, including physical books, online content, and interactive exercises.
Integrate features that facilitate cultural immersion, such as audio recordings, videos, or virtual experiences related to French culture.
Provide opportunities for Olivia to practice speaking, such as voice recognition exercises or interactive conversations with virtual language partners.
Support a variety of learning resources and materials, including physical books, online content, and interactive exercises.
Integrate features that facilitate cultural immersion, such as audio recordings, videos, or virtual experiences related to French culture.
Provide opportunities for Olivia to practice speaking, such as voice recognition exercises or interactive conversations with virtual language partners.
Progress Tracking and Knowledge Gaps
Progress Tracking and Knowledge Gaps
Provide tools for measuring and visualizing learning progress, allowing Olivia to identify her strengths and weaknesses.
Offer personalized feedback and recommendations based on performance to address specific knowledge gaps.
Allow users to set learning goals and track their achievements, providing a sense of accomplishment and motivation.
Provide tools for measuring and visualizing learning progress, allowing Olivia to identify her strengths and weaknesses.
Offer personalized feedback and recommendations based on performance to address specific knowledge gaps.
Allow users to set learning goals and track their achievements, providing a sense of accomplishment and motivation.
Personalization
Personalization
Provide personalized learning paths or recommendations based on Olivia's proficiency level and identified problem areas.
Allow users to select topics of interest to study, catering to their individual learning preferences.
Offer customization options, such as the ability to choose study materials or exercises from a variety of resources.
Provide personalized learning paths or recommendations based on Olivia's proficiency level and identified problem areas.
Allow users to select topics of interest to study, catering to their individual learning preferences.
Offer customization options, such as the ability to choose study materials or exercises from a variety of resources.
Simplicity and Clarity
Simplicity and Clarity
Ensure that the user interface and interactions are simple and intuitive.
Present information, assessments, and results in a clear and straightforward manner.
Avoid overwhelming or cluttered designs that may distract or confuse learners.
Ensure that the user interface and interactions are simple and intuitive.
Present information, assessments, and results in a clear and straightforward manner.
Avoid overwhelming or cluttered designs that may distract or confuse learners.
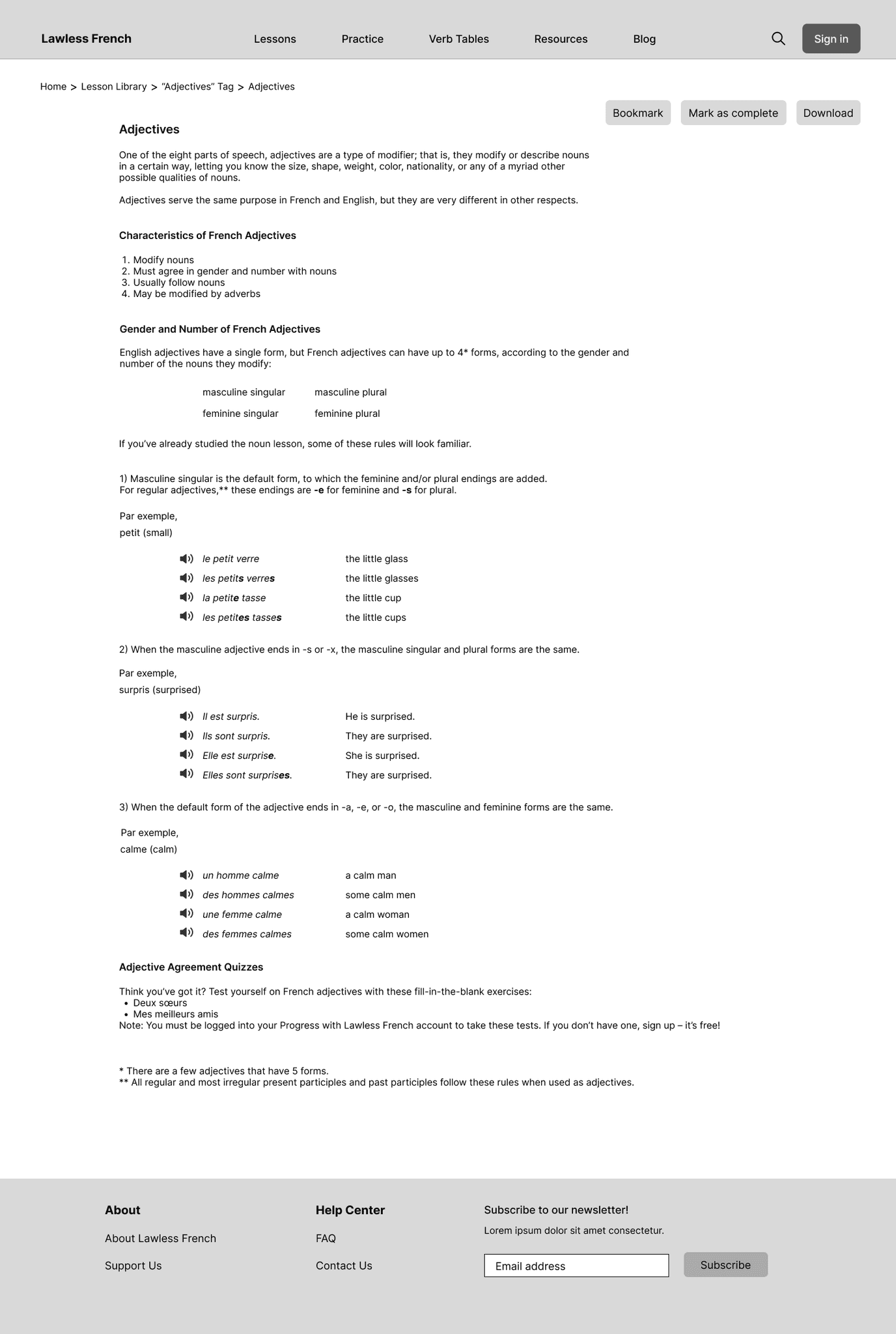
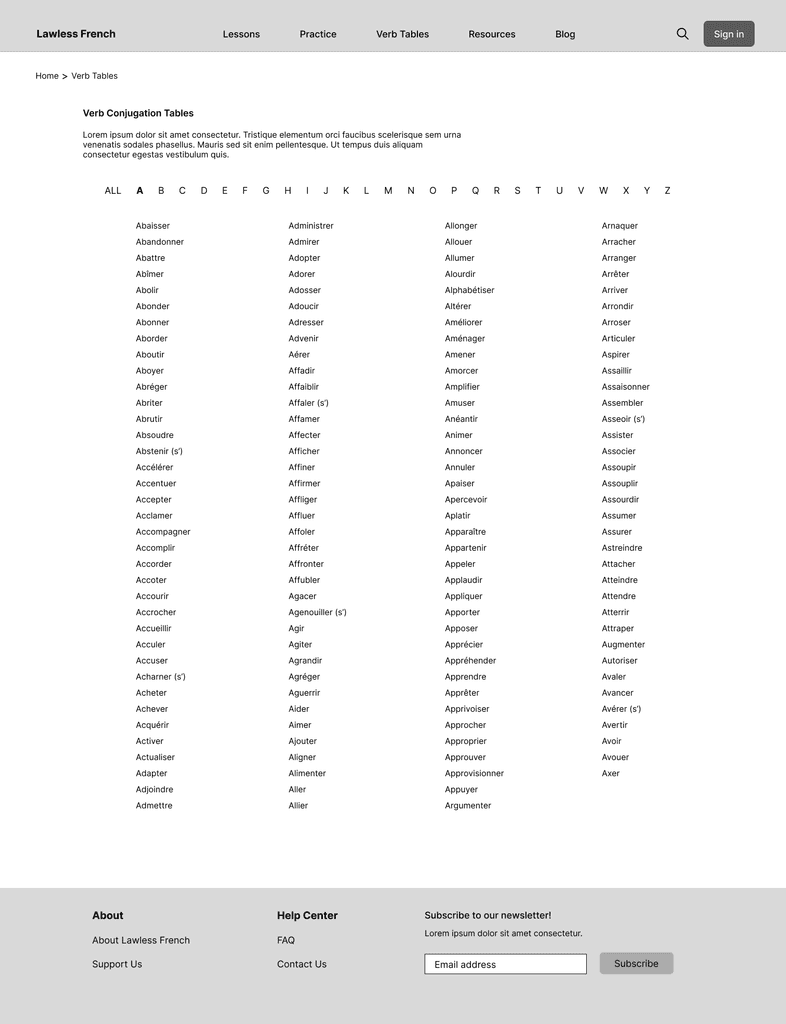
Low Fidelity Wireframes
Low Fidelity Wireframes
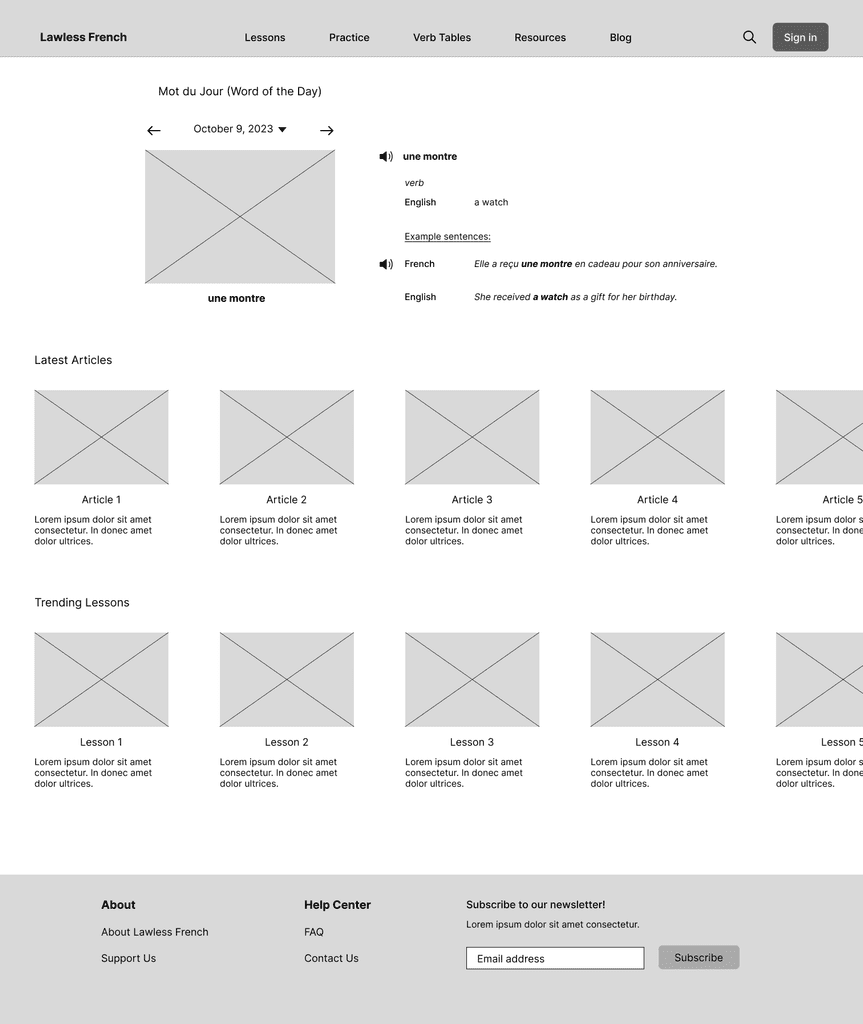
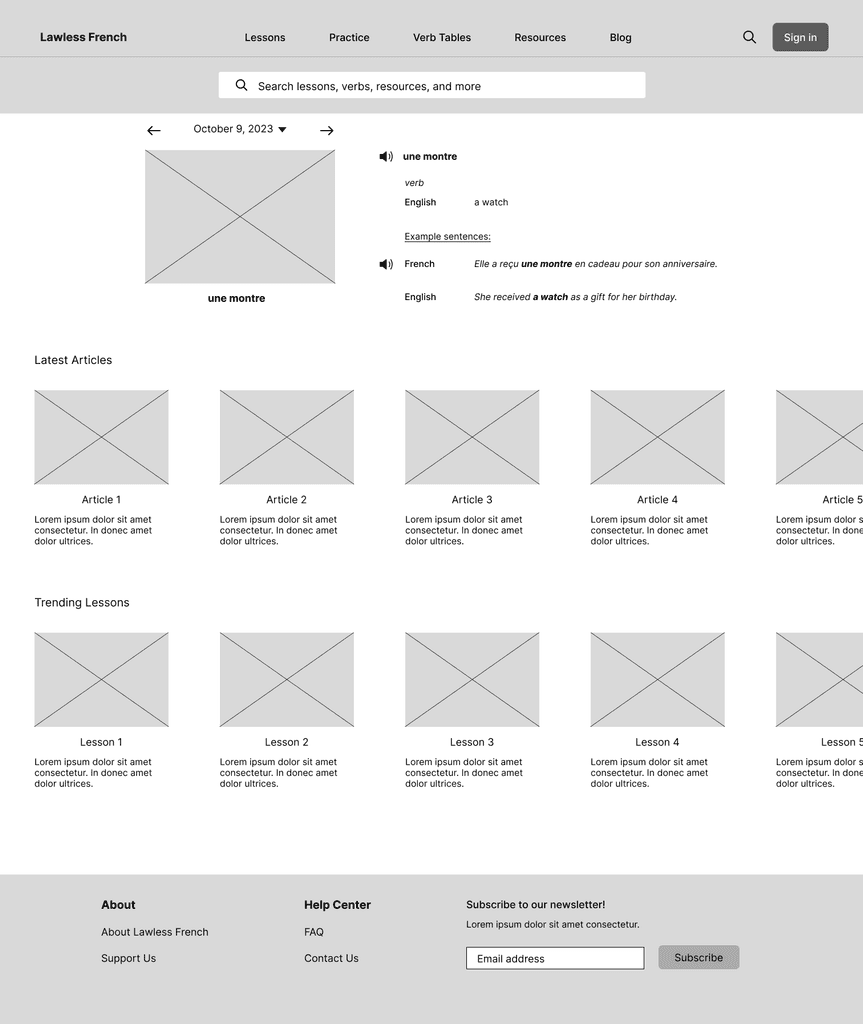
Some of my goals for the grayscale prototype were to:
create a modern and organized landing page that showcases the latest articles and lessons
rebuild the verb page so that there is minimal scrolling and the verb tables are more user-friendly
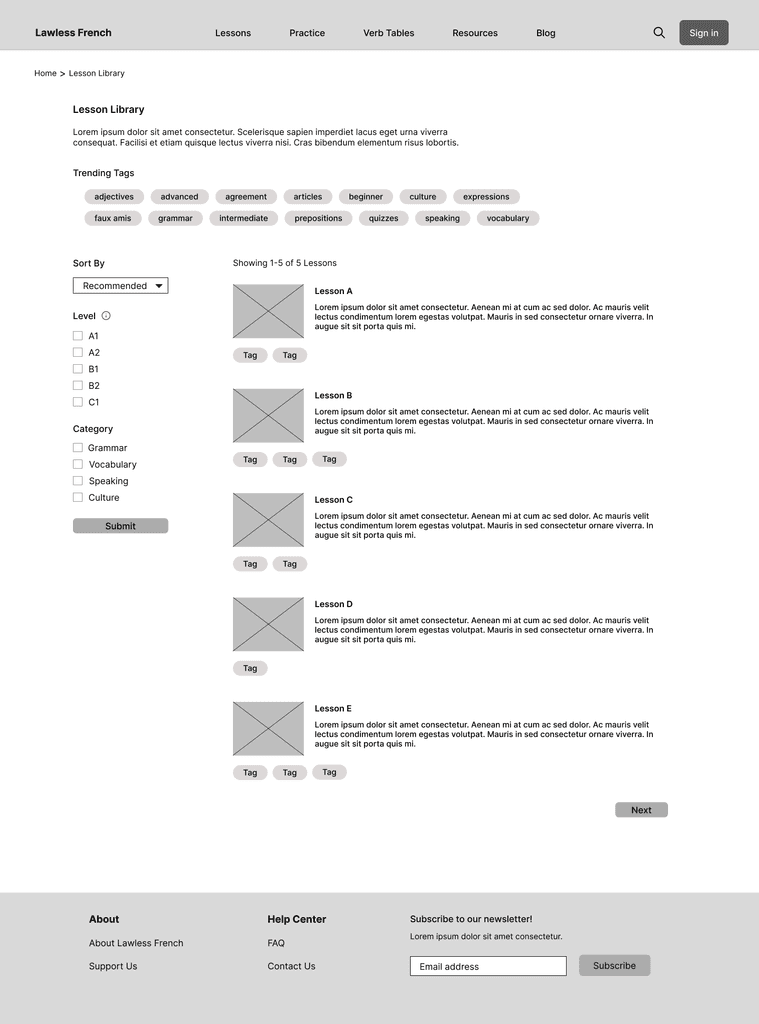
reorganize the lessons so that they are in one lesson library, allowing users to find the lessons they need in one place
design a personalized dashboard that incorporates Lawless French's other features and introduces progress tracking, as well as learning pathways
Some of my goals for the grayscale prototype were to:
create a modern and organized landing page that showcases the latest articles and lessons
rebuild the verb page so that there is minimal scrolling and the verb tables are more user-friendly
reorganize the lessons so that they are in one lesson library, allowing users to find the lessons they need in one place
design a personalized dashboard that incorporates Lawless French's other features and introduces progress tracking, as well as learning pathways
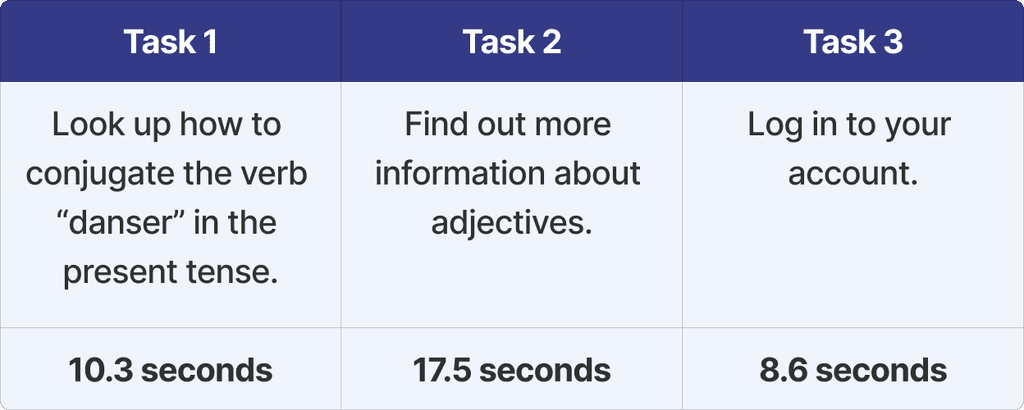
Testing the first iteration
Testing the first iteration
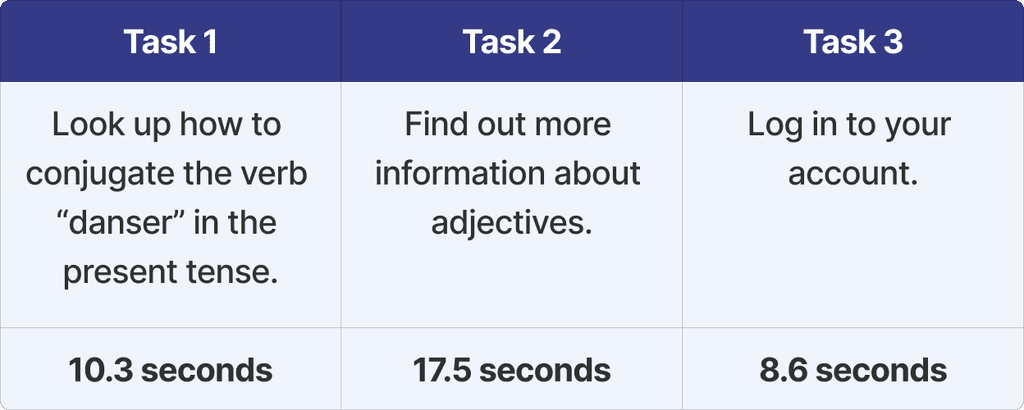
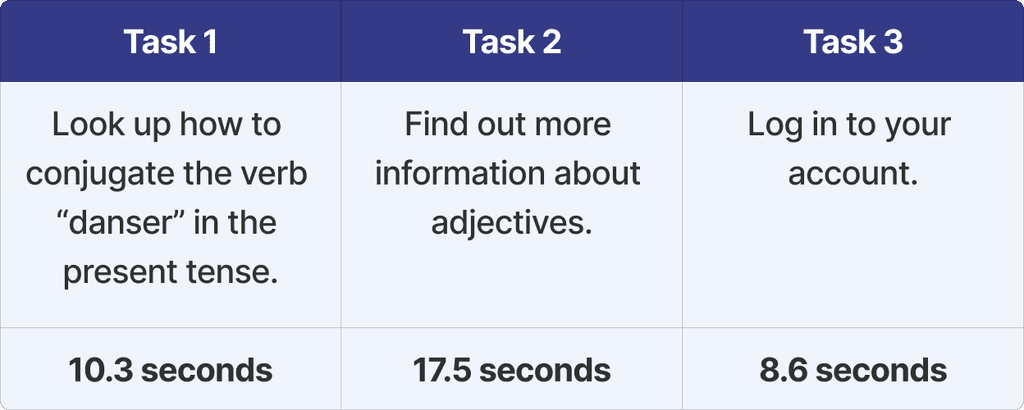
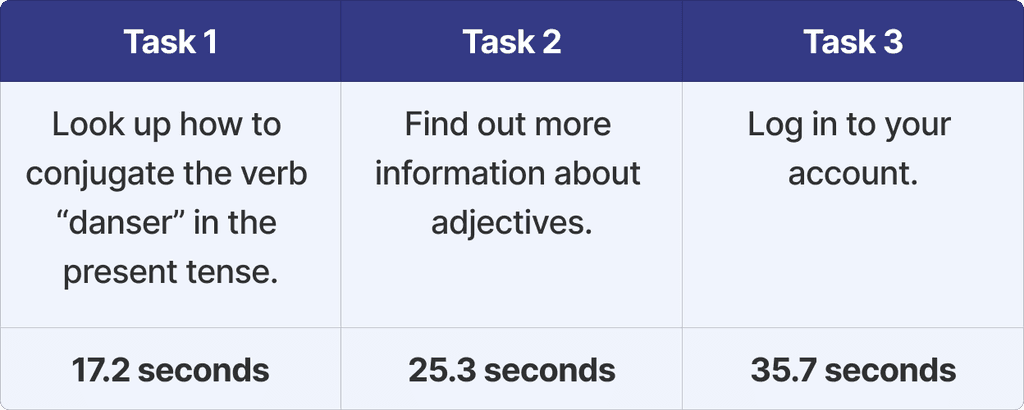
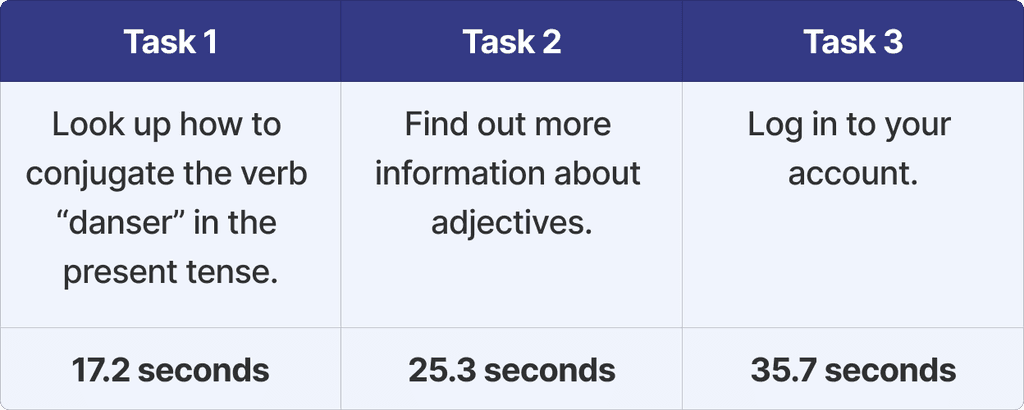
After completing the low-fidelity prototype, I conducted four moderated usability tests to ensure its functionality. The tasks stayed consistent with the initial usability test to allow for direct comparison.
After completing the low-fidelity prototype, I conducted four moderated usability tests to ensure its functionality. The tasks stayed consistent with the initial usability test to allow for direct comparison.



+40% faster
40% faster
40% faster
+31% faster
31% faster
31% faster
+76% faster
76% faster
76% faster
I also gained the following insights:
I also gained the following insights:
Users found prototype to be clean, easy to use, and well organized.
Users found prototype to be clean, easy to use, and well organized.
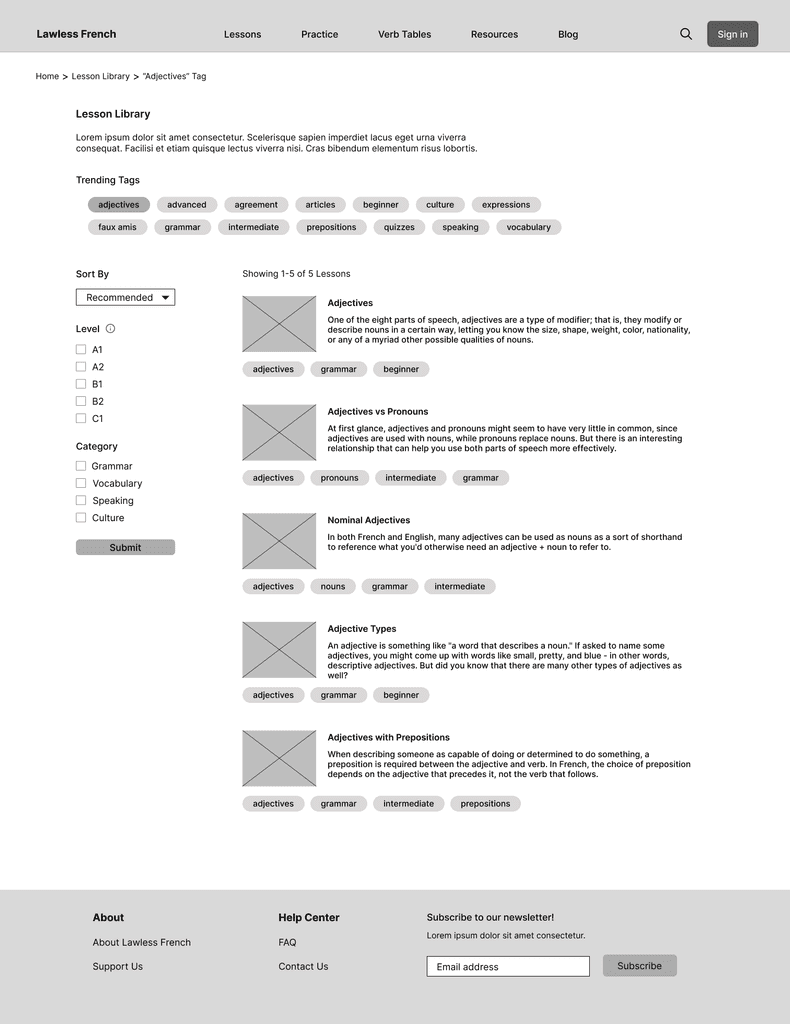
Users often attempted to use the filters in the lesson library.
Users often attempted to use the filters in the lesson library.
Users were able to complete the tasks faster and had no issues with navigation.
Users were able to complete the tasks faster and had no issues with navigation.
Style Guide
Style Guide
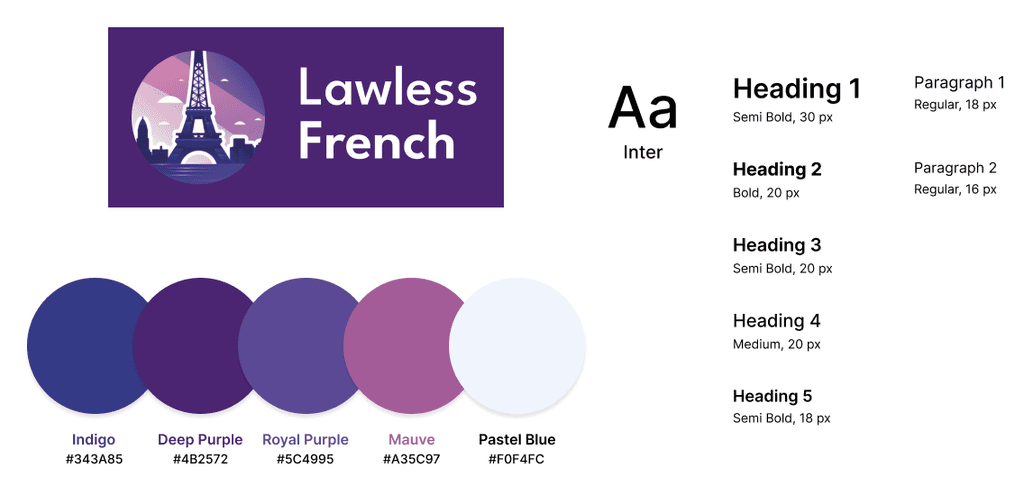
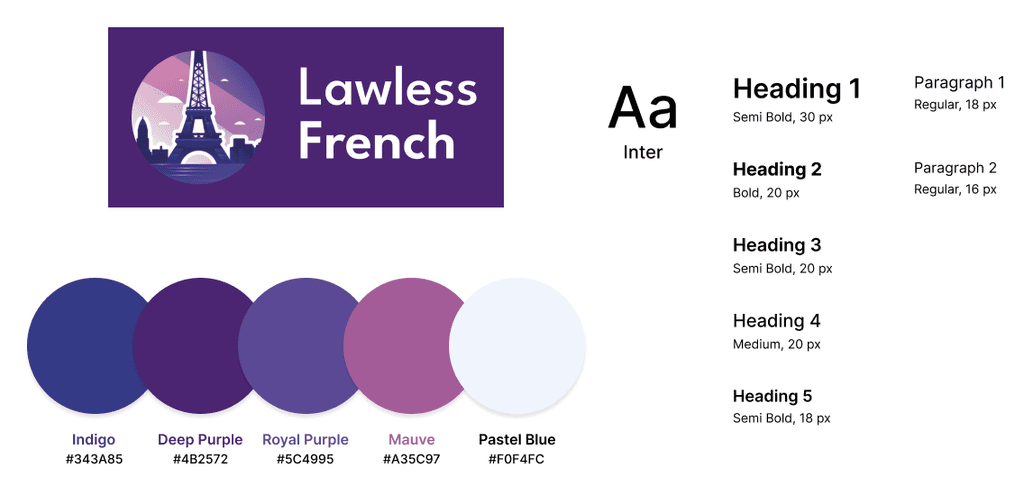
I decided to incorporate the purple hues from the original palette to craft a distinctive brand identity, along with subtle touches of magenta, dark blue, and light blue to ensure a balanced color palette.
To design the logo, I turned to Midjourney to create images that matched the chosen color scheme, incorporating the iconic Eiffel Tower as a symbol of French culture. After exploring various logo options, I settled on the final design for its clean, modern appearance and simplicity.
For the font, I opted for Inter to maintain clear and straightforward text, with the flexibility to collaborate with the client later on to choose a font that aligns with their preferences.
I decided to incorporate the purple hues from the original palette to craft a distinctive brand identity, along with subtle touches of magenta, dark blue, and light blue to ensure a balanced color palette.
To design the logo, I turned to Midjourney to create images that matched the chosen color scheme, incorporating the iconic Eiffel Tower as a symbol of French culture. After exploring various logo options, I settled on the final design for its clean, modern appearance and simplicity.
For the font, I opted for Inter to maintain clear and straightforward text, with the flexibility to collaborate with the client later on to choose a font that aligns with their preferences.


Prototype
Takeaways
Takeaways
Saying I've learned a lot from this project doesn't quite capture the depth of my experience. This was my very first passion project, focusing on a subject close to my heart: French language and culture. Witnessing Laura Lawless's dedication to sharing her passion for French, free of charge, left me inspired and deeply impressed. Her creation of a truly comprehensive website for French learners motivated me to undertake this project as a gesture of gratitude.
Undertaking this project solo has significantly sharpened all aspects of my UX skills. It's been a journey of personal and professional growth, strengthening my abilities as a designer and reinforcing my capability to work independently. While I thrive in independent settings, I'm also eagerly anticipating future collaborative projects, where I can directly learn from other designers and developers.
Saying I've learned a lot from this project doesn't quite capture the depth of my experience. This was my very first passion project, focusing on a subject close to my heart: French language and culture. Witnessing Laura Lawless's dedication to sharing her passion for French, free of charge, left me inspired and deeply impressed. Her creation of a truly comprehensive website for French learners motivated me to undertake this project as a gesture of gratitude.
Undertaking this project solo has significantly sharpened all aspects of my UX skills. It's been a journey of personal and professional growth, strengthening my abilities as a designer and reinforcing my capability to work independently. While I thrive in independent settings, I'm also eagerly anticipating future collaborative projects, where I can directly learn from other designers and developers.
Next Steps
Next Steps
Test the high-fidelity prototype
Test the high-fidelity prototype
Moving forward, testing the hifi prototype with usability tests would be the next logical step. Gathering user insights would enable the platform to improve its functionality and align more closely with user needs.
Moving forward, testing the hifi prototype with usability tests would be the next logical step. Gathering user insights would enable the platform to improve its functionality and align more closely with user needs.
Expanding upon secondary sections
Expanding upon secondary sections
Continuing to refine the remaining sections of the website is a crucial next phase of the overhaul. This would involve expanding upon other pages like Lessons by Level, Lessons by Topic, Resources, About, and Help Center.
Continuing to refine the remaining sections of the website is a crucial next phase of the overhaul. This would involve expanding upon other pages like Lessons by Level, Lessons by Topic, Resources, About, and Help Center.
Redesigning grammar tools
Redesigning grammar tools
As a final step, the redesign of existing grammar tools offered by Lawless French, such as Subjunctivisor and Pronommeur, would be essential. These tools are invaluable for intermediate and advanced learners, making it necessary to enhance their user-friendliness through redesign.
As a final step, the redesign of existing grammar tools offered by Lawless French, such as Subjunctivisor and Pronommeur, would be essential. These tools are invaluable for intermediate and advanced learners, making it necessary to enhance their user-friendliness through redesign.
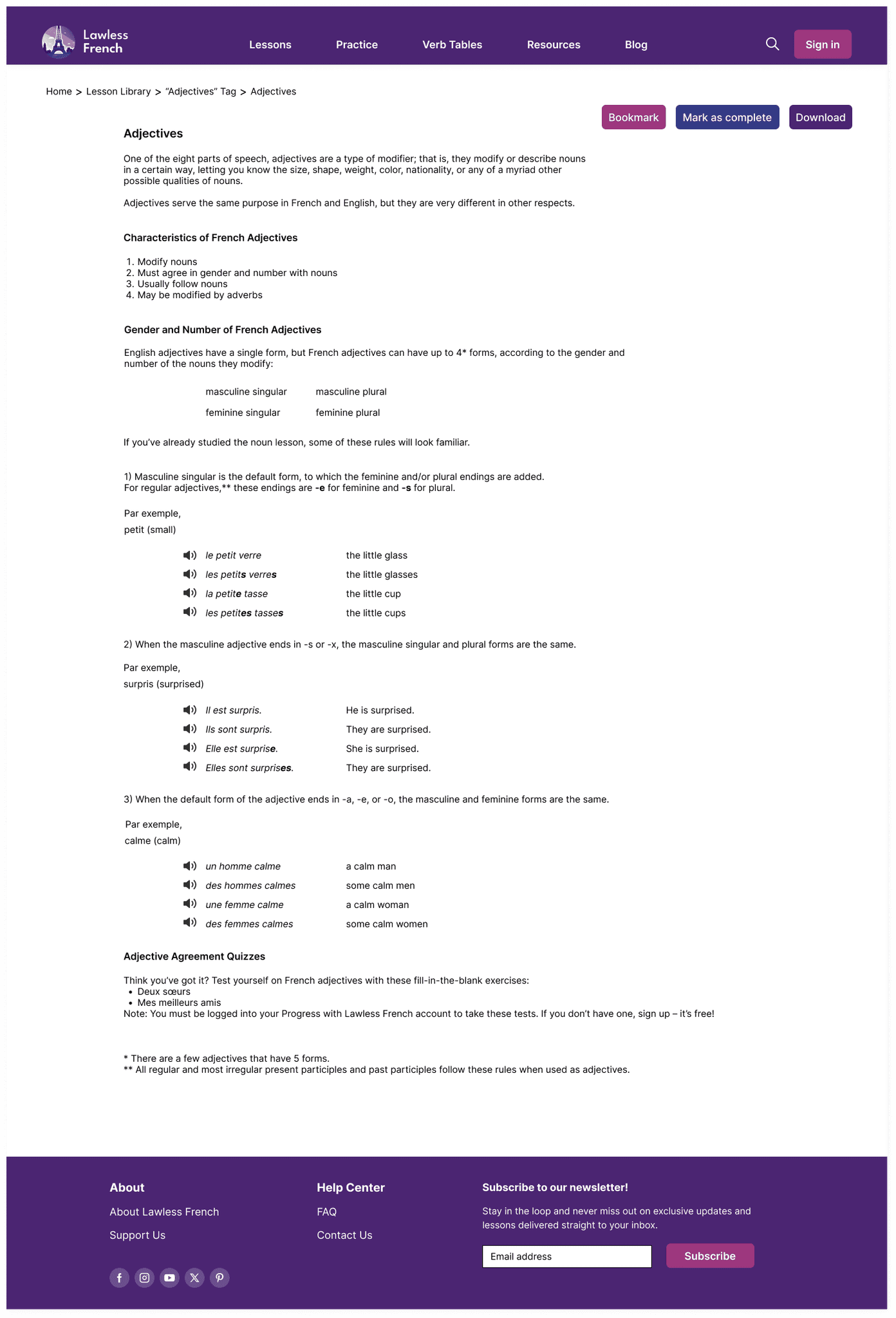
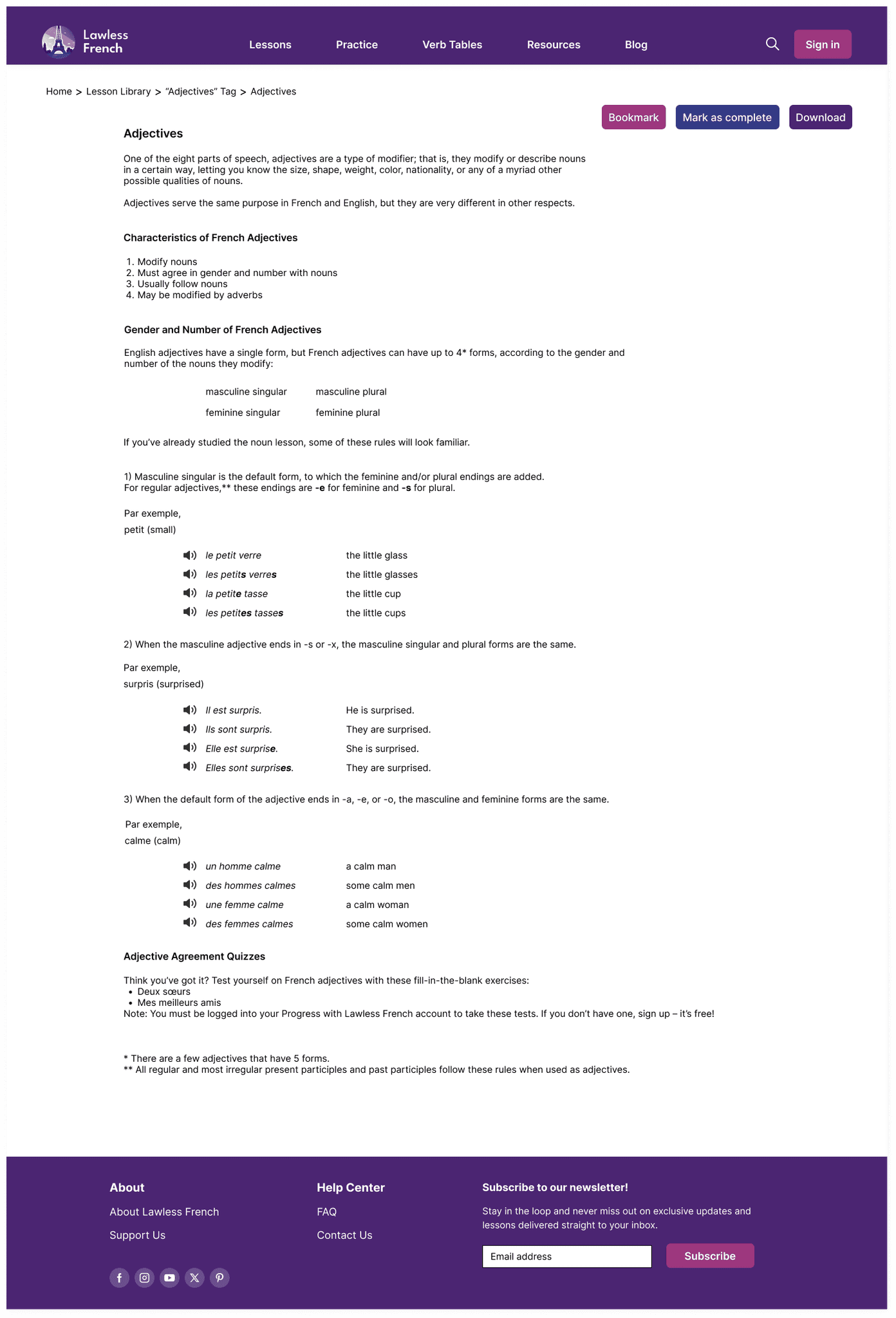
Lesson Page
Lesson Page
The adjectives page below features content for the lesson, supplemented with audio icons that enable users to listen to the correct pronunciation of phrases. Additionally, each lesson page includes buttons that allow users to bookmark the lesson in their account, mark it as complete, and download a PDF version.
The adjectives page below features content for the lesson, supplemented with audio icons that enable users to listen to the correct pronunciation of phrases. Additionally, each lesson page includes buttons that allow users to bookmark the lesson in their account, mark it as complete, and download a PDF version.


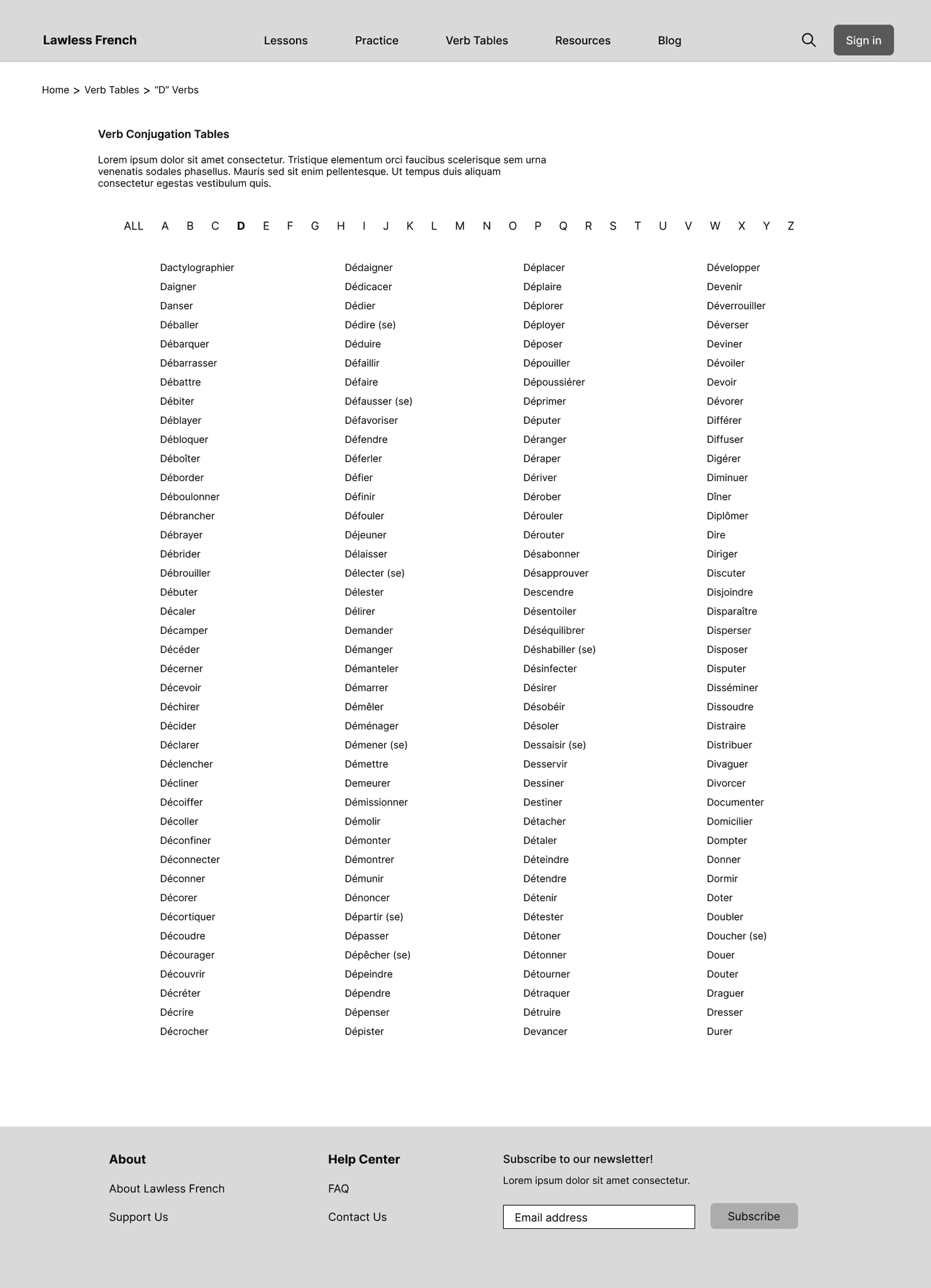
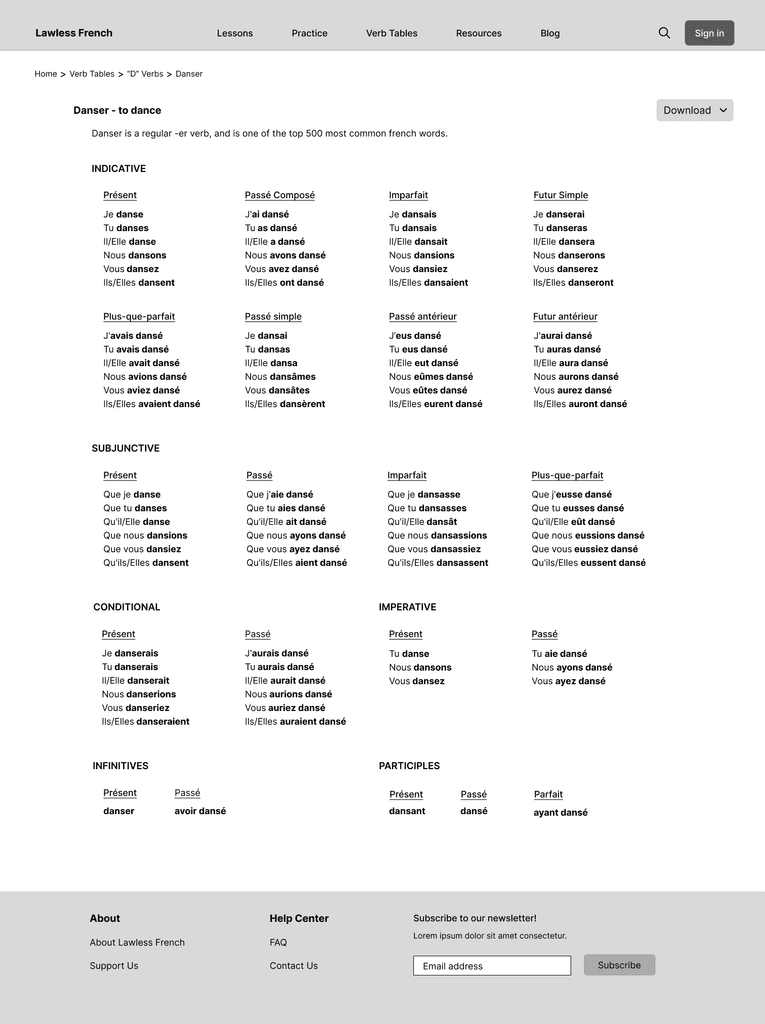
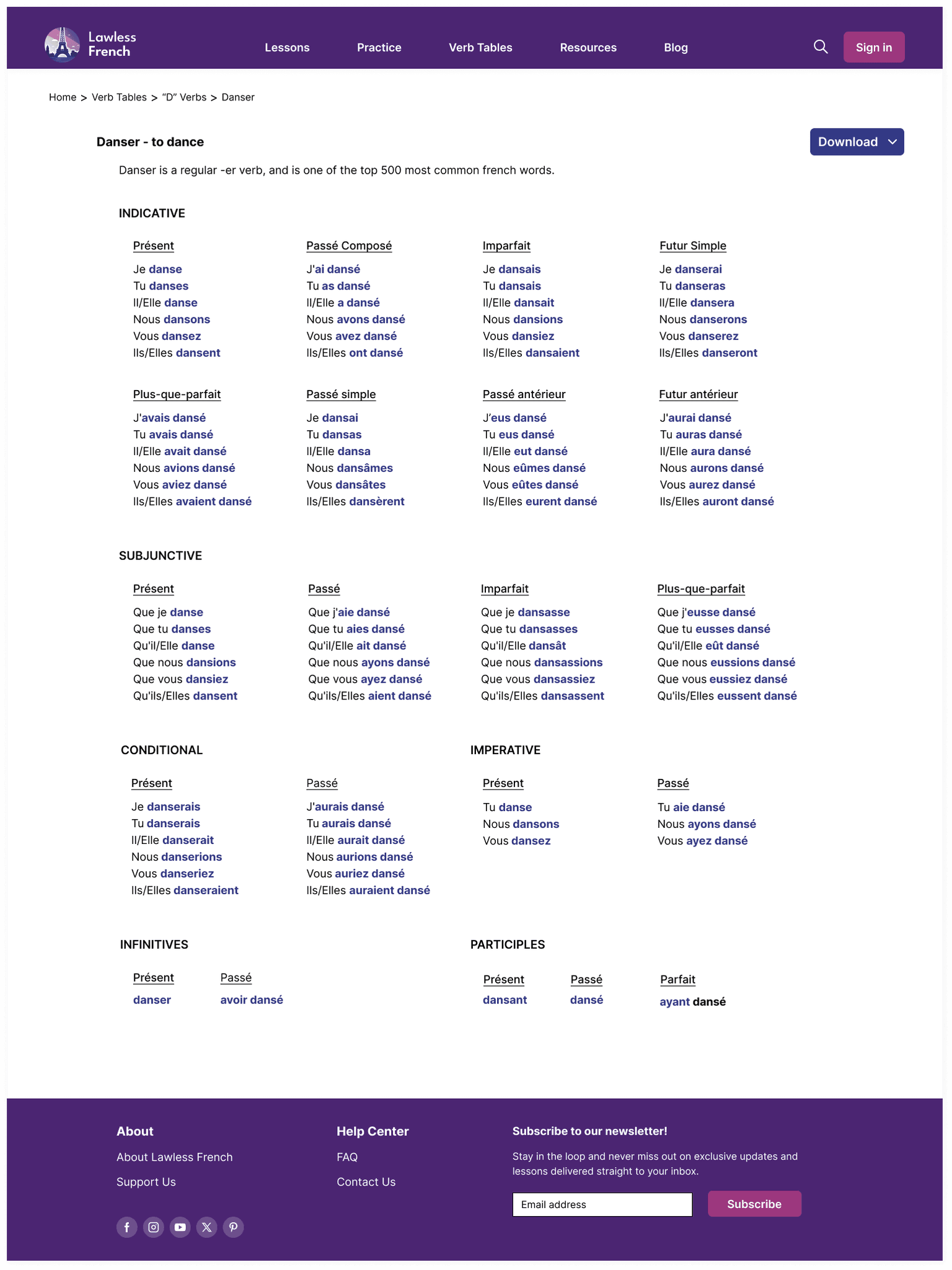
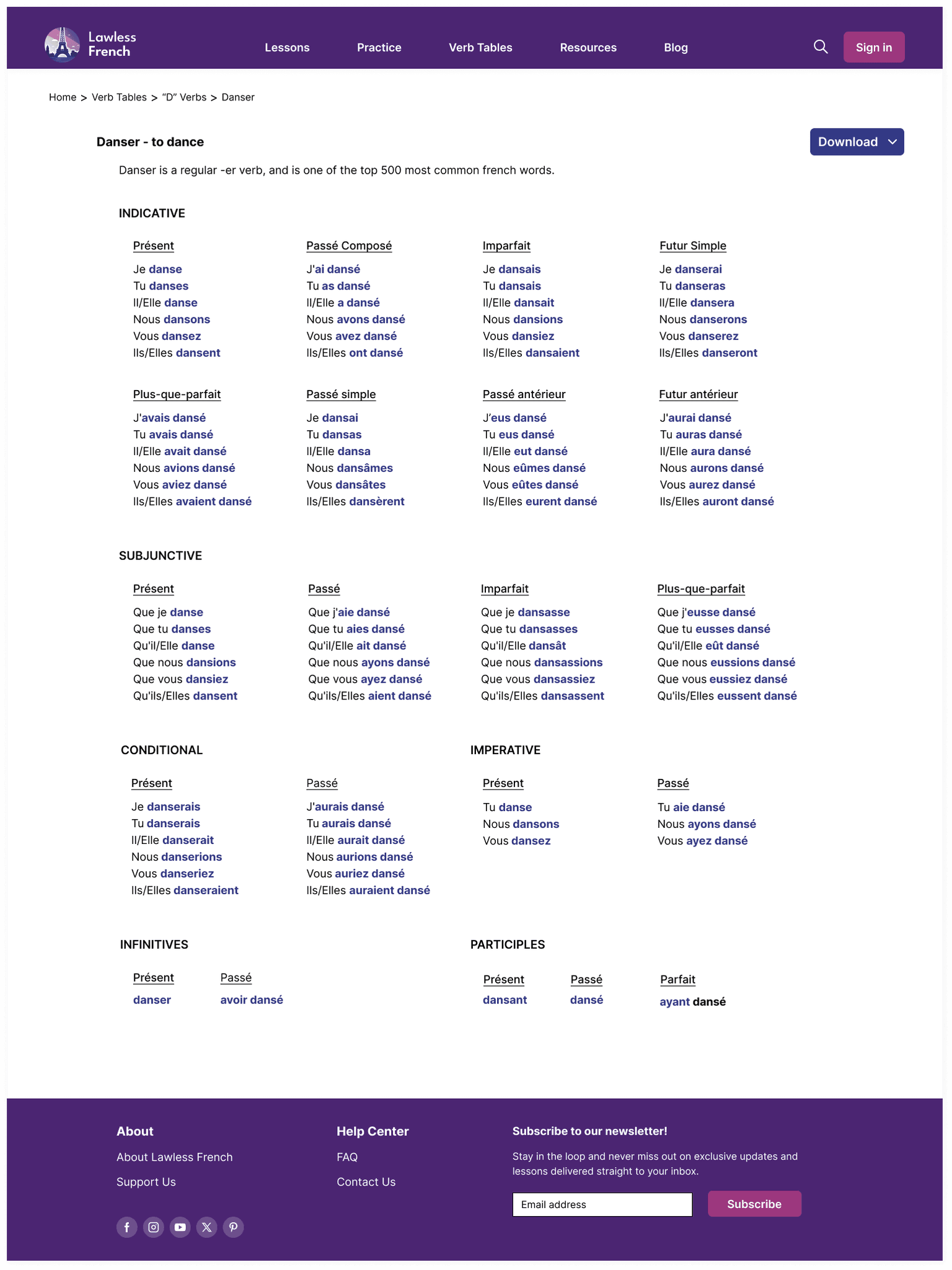
Verb Page
Verb Page
The verb page here provides users a library of verbs without excess information and scrolling. Users can select a letter and find verbs to view how to conjugate them in various tenses.
The verb page here provides users a library of verbs without excess information and scrolling. Users can select a letter and find verbs to view how to conjugate them in various tenses.


On each verb's page, you'll find a description of the verb along with clear language conjugation tables for every verb tense. Additionally, there's a download button that enables users to download a PDF of the page or a practice sheet, allowing them to fill in the conjugated forms for each tense.
On each verb's page, you'll find a description of the verb along with clear language conjugation tables for every verb tense. Additionally, there's a download button that enables users to download a PDF of the page or a practice sheet, allowing them to fill in the conjugated forms for each tense.


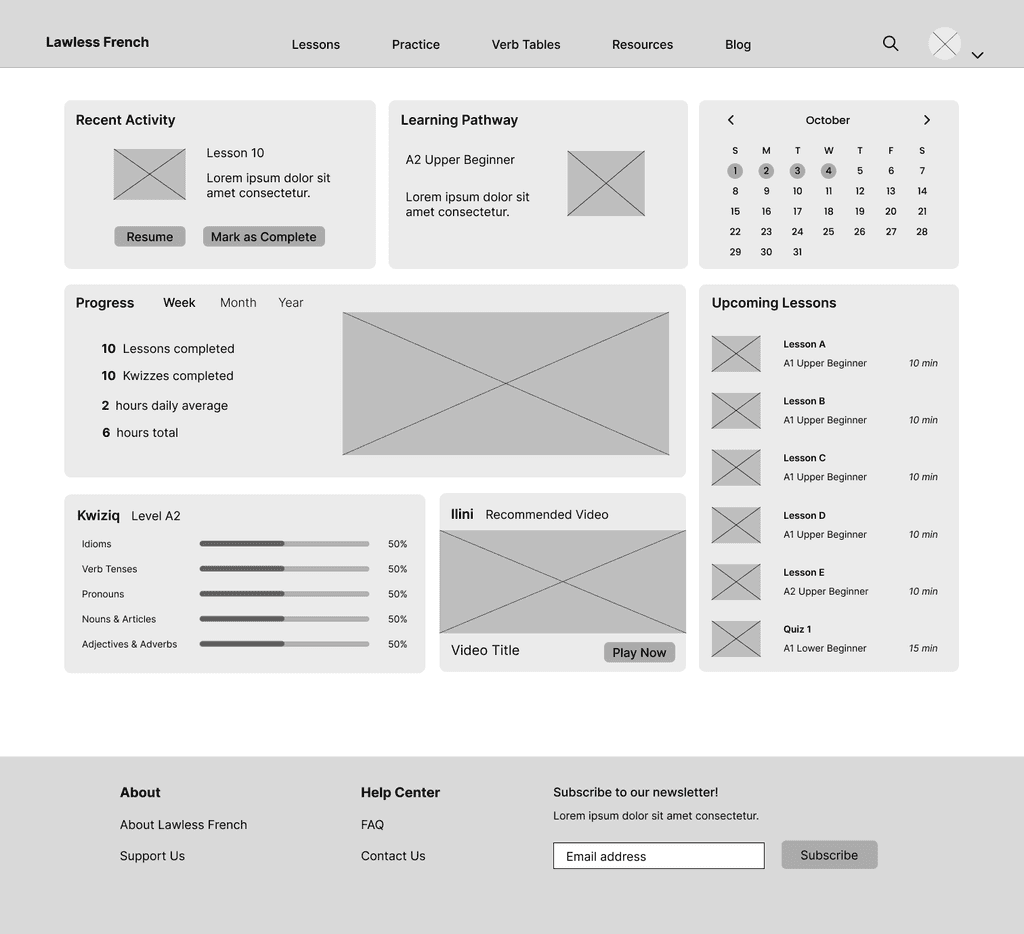
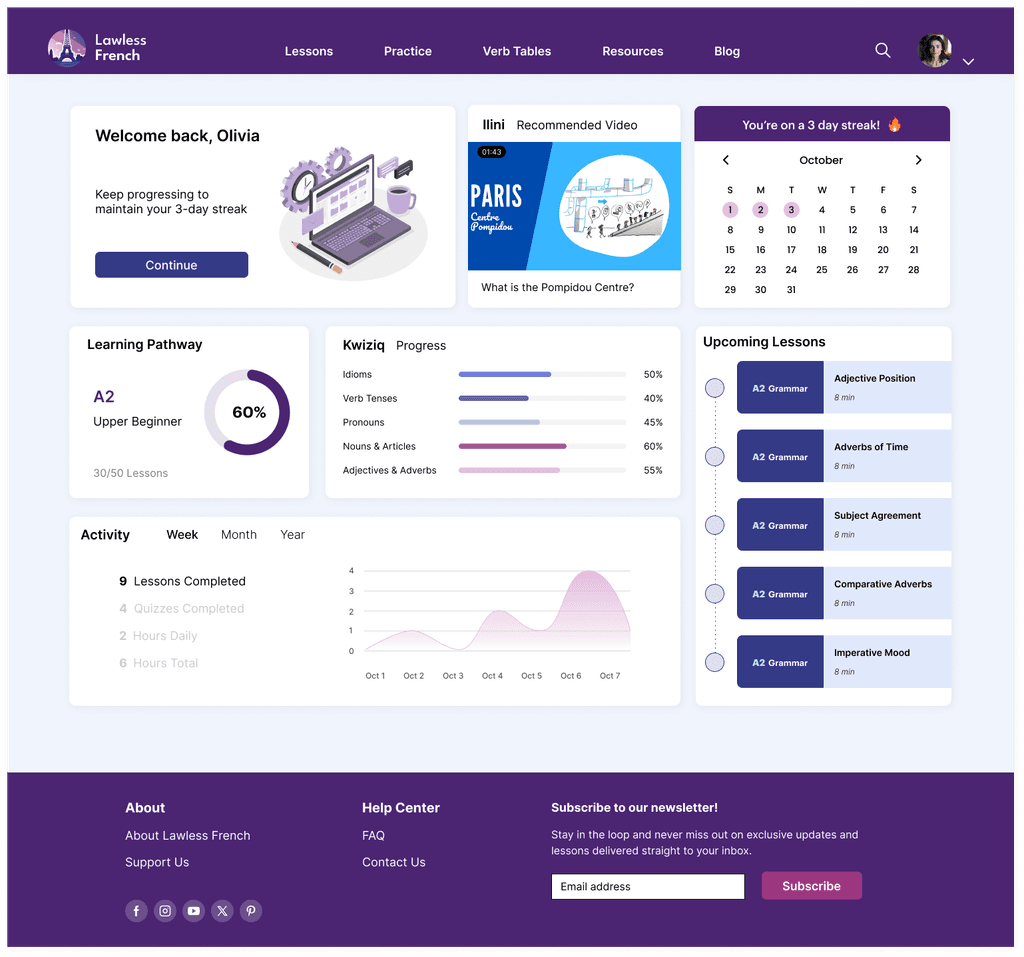
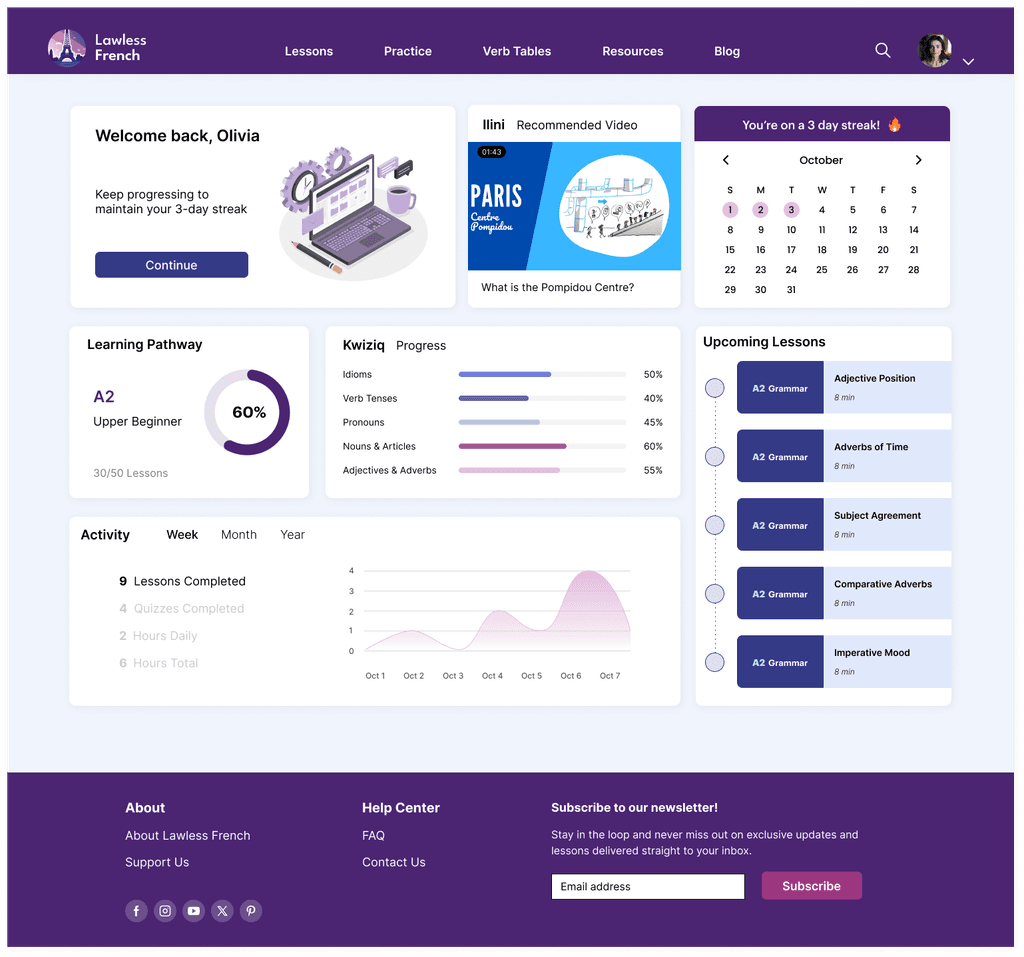
Dashboard
Dashboard
The dashboard is composed of several sections designed to help users track their progress and advance on their personalized learning journey. Additionally, users can access various resources offered by Lawless French.
The dashboard is composed of several sections designed to help users track their progress and advance on their personalized learning journey. Additionally, users can access various resources offered by Lawless French.


Getting to know the company
Getting to know the company
About
About
Lawless French is an online platform dedicated to providing free resources for French language learners of all levels. Some of their resources include grammar lessons, vocabulary lists, verb conjugation tables, quizzes, and articles on French culture. Lawless French is an indispensable tool for those seeking to enhance their proficiency in French.
Lawless French is an online platform dedicated to providing free resources for French language learners of all levels. Some of their resources include grammar lessons, vocabulary lists, verb conjugation tables, quizzes, and articles on French culture. Lawless French is an indispensable tool for those seeking to enhance their proficiency in French.



Design Challenge
Design Challenge
To redesign a visually appealing and intuitive prototype that helps French learners easily access language resources and use progress tracking tools to both maintain and increase proficiency.
To redesign a visually appealing and intuitive prototype that helps French learners easily access language resources and use progress tracking tools to both maintain and increase proficiency.
Information Architecture
Information Architecture
Based on research findings and user feedback, improving the information architecture became a primary focus area of this project. To approach this problem, I began with an open card sort and used the insights gathered to refine the site map, making it more intuitive and user-friendly.
Based on research findings and user feedback, improving the information architecture became a primary focus area of this project. To approach this problem, I began with an open card sort and used the insights gathered to refine the site map, making it more intuitive and user-friendly.
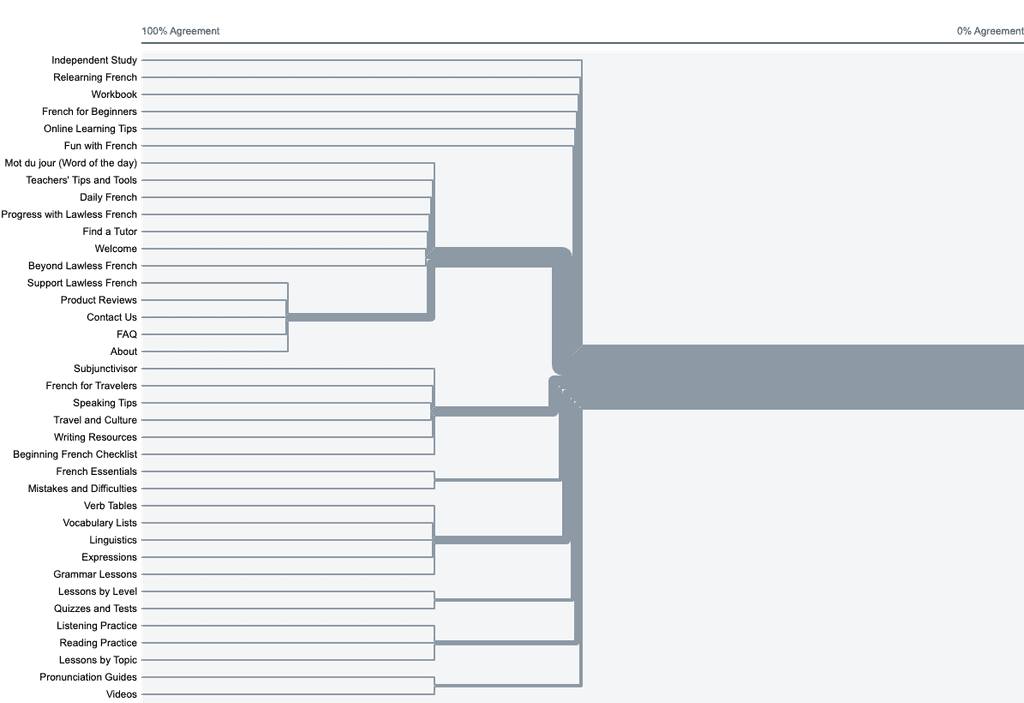
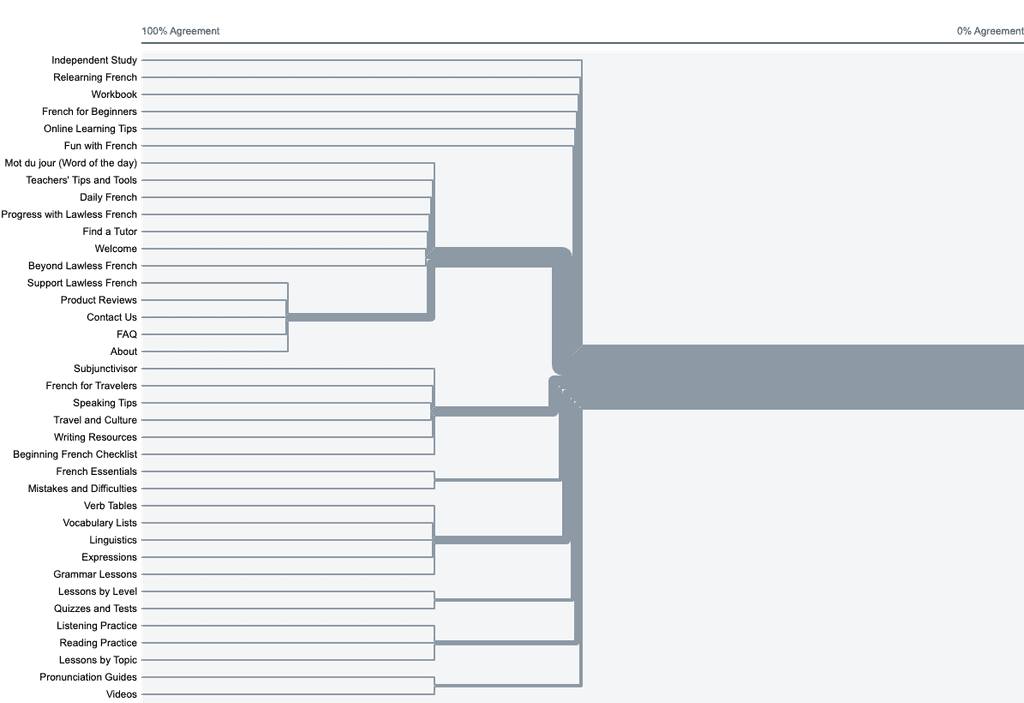
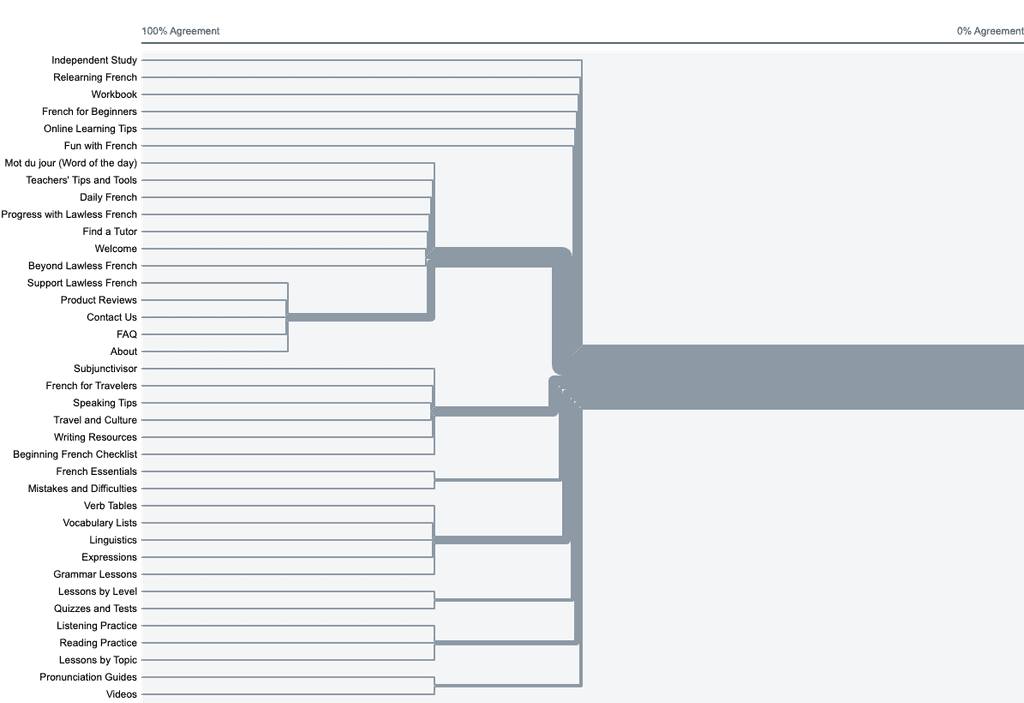
Card Sort
Card Sort
Using Optimal Workshop, I conducted an unmoderated open card sort involving seven participants. By using the dendrogram and similarity matrix, I condensed the groups into three primary navigation sections: Lessons, Practice, and Resources.
Using Optimal Workshop, I conducted an unmoderated open card sort involving seven participants. By using the dendrogram and similarity matrix, I condensed the groups into three primary navigation sections: Lessons, Practice, and Resources.



Site maps
Site maps
As depicted in the visual aid below, I streamlined the top-level navigation, condensing it into five primary sections. Additionally, I've reorganized the other navigation elements, consolidating them into a single, cohesive area for users to effortlessly navigate through the website.
As depicted in the visual aid below, I streamlined the top-level navigation, condensing it into five primary sections. Additionally, I've reorganized the other navigation elements, consolidating them into a single, cohesive area for users to effortlessly navigate through the website.
Testing the original site
Testing the original site
To gain deeper insights into the website's overall user experience and functionality, I conducted five moderated usability tests. Each test involved participants completing three tasks, followed by follow-up questions to further understand their experiences.
To gain deeper insights into the website's overall user experience and functionality, I conducted five moderated usability tests. Each test involved participants completing three tasks, followed by follow-up questions to further understand their experiences.


1
Users found the content on the website to be valuable and useful.
2
Users experienced challenges with content organization, noting poorly categorized sections and difficulties in finding specific content due to hidden categories within other sections.
3
Users expressed frustration with the excessive presence of ads throughout the website.
4
Users encountered several usability issues, including confusing section labels, distracting colors, and an overwhelming amount of content that required excessive scrolling.
1
Users found the content on the website to be valuable and useful.
2
Users experienced challenges with content organization, noting poorly categorized sections and difficulties in finding specific content due to hidden categories within other sections.
3
Users expressed frustration with the excessive presence of ads throughout the website.
4
Users encountered several usability issues, including confusing section labels, distracting colors, and an overwhelming amount of content that required excessive scrolling.
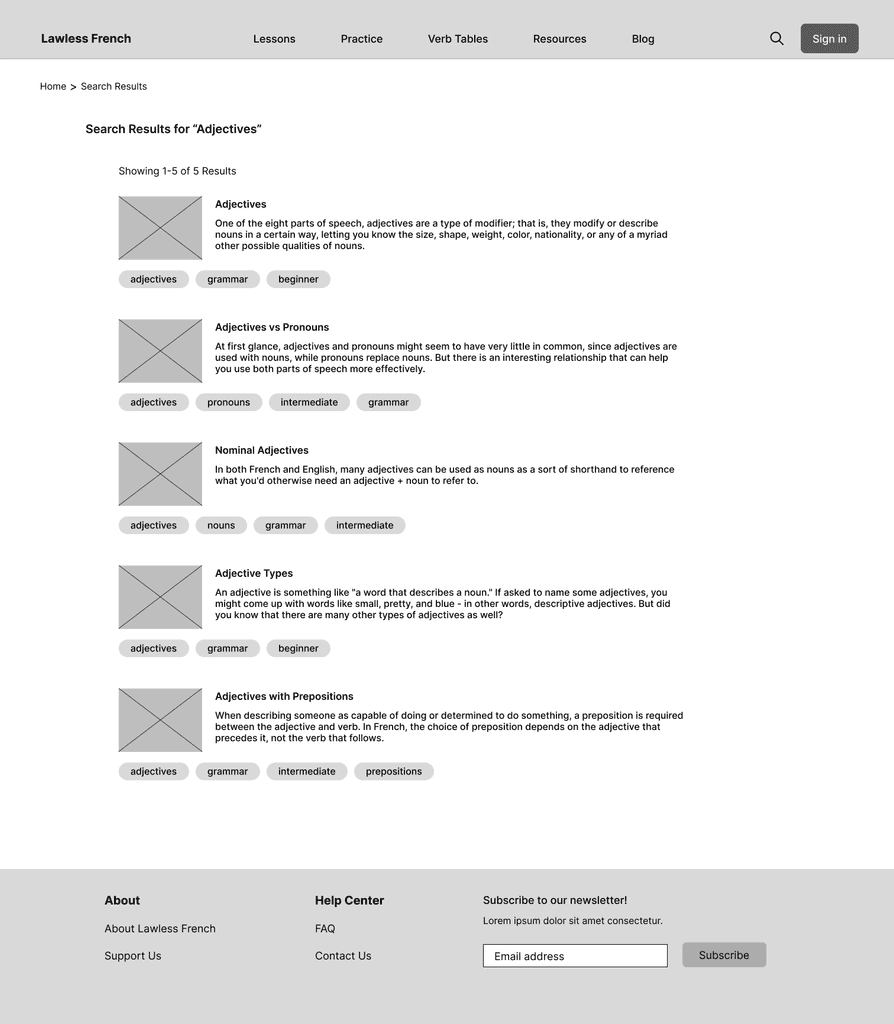
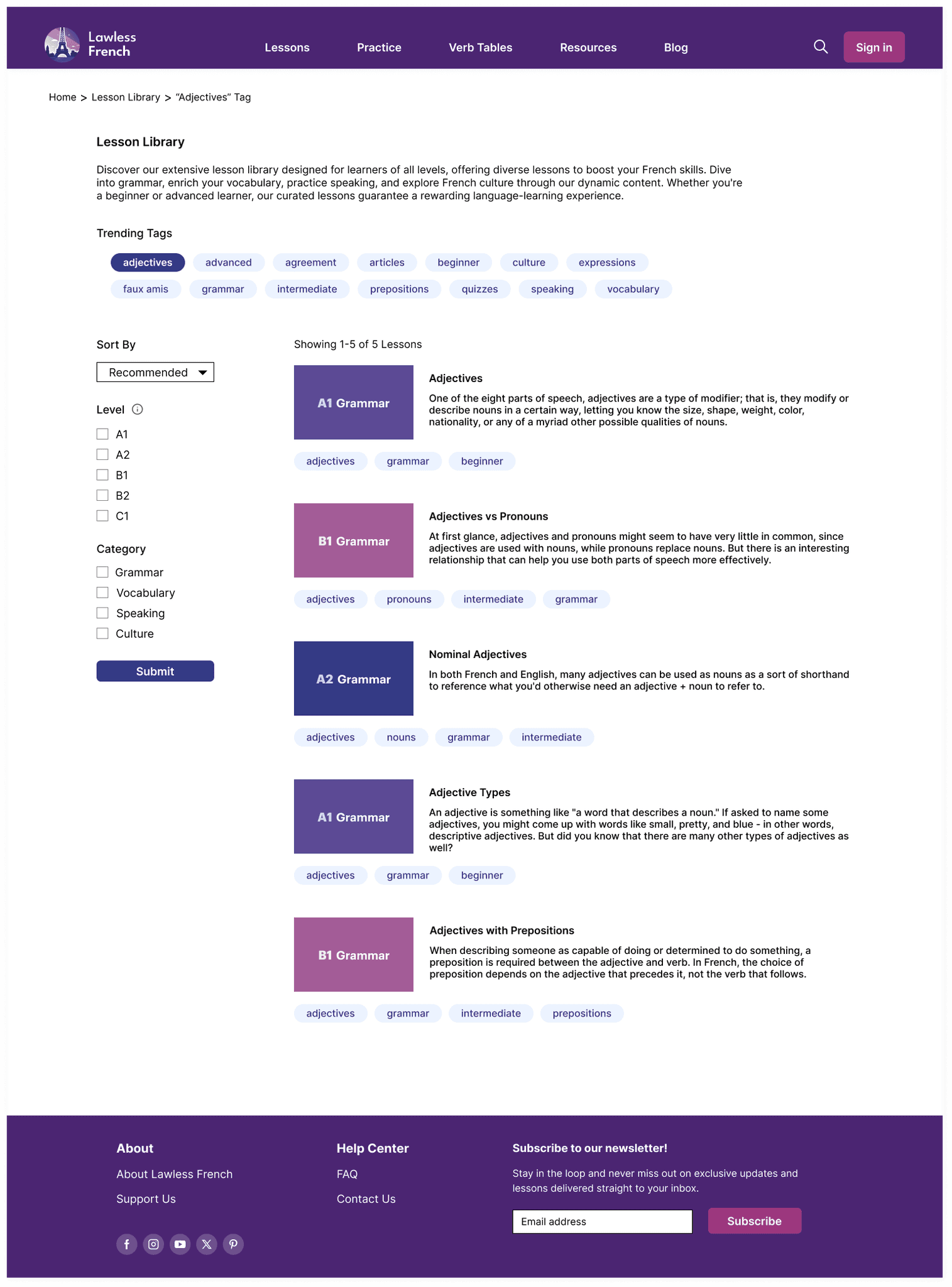
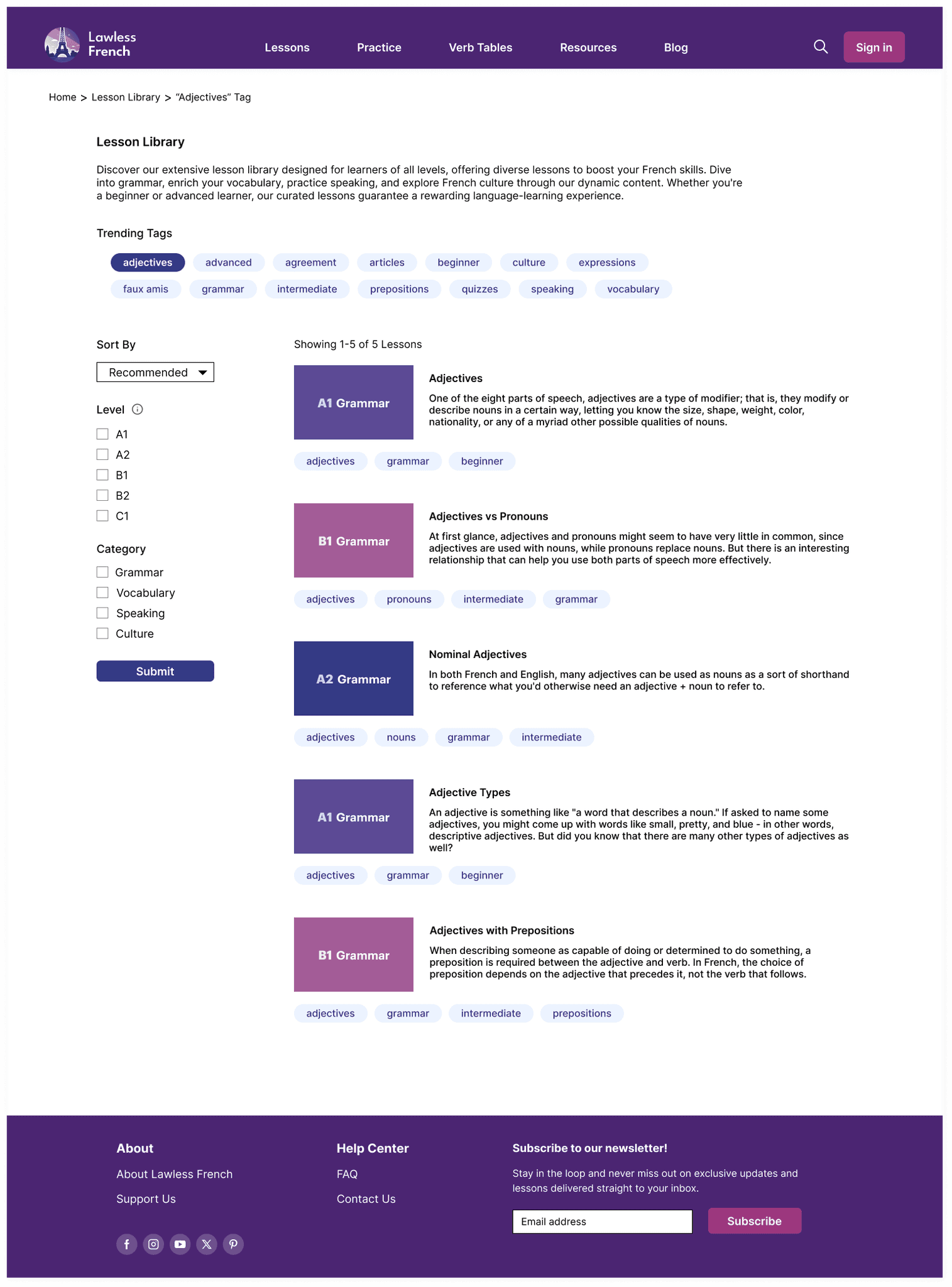
Lesson Library
Lesson Library
The lesson library gives users access to Lawless French's entire collection of free content. Trending tags enable users to identify popular topics and utilize them for targeted lesson searches. Sort and filter options allow users to refine their search based on level, category, recommendations, recency, and popularity. Color-coded and leveled images provide users with a quick understanding of the lesson's difficulty level. Furthermore, each lesson includes a short description and related tags, offering users an overview of the content.
The lesson library gives users access to Lawless French's entire collection of free content. Trending tags enable users to identify popular topics and utilize them for targeted lesson searches. Sort and filter options allow users to refine their search based on level, category, recommendations, recency, and popularity. Color-coded and leveled images provide users with a quick understanding of the lesson's difficulty level. Furthermore, each lesson includes a short description and related tags, offering users an overview of the content.


Overall
Overall



Upon review, I found that the competitors tended to focus on highly specialized areas within French language learning, whereas Lawless French offered a broader spectrum of topics with a more thorough approach. I found FrenchPod101 to be the primary competitor, having a broader range of features and being more user-friendly. However, the majority of its content requires a paid subscription, presenting Lawless French with a competitive advantage.
Following this analysis and the identification of areas for improvement, my primary objective was to enhance its user-friendliness. This involved streamlining access to all of Lawless French's content through improved navigation, clearer information hierarchy, the introduction of a personalized learning dashboard, and the implementation of leveled learning pathways. In addition, I aimed to amplify the brand's identity by incorporating the existing vibrant color palette in a manner that maintains professionalism and visual appeal.
Upon review, I found that the competitors tended to focus on highly specialized areas within French language learning, whereas Lawless French offered a broader spectrum of topics with a more thorough approach. I found FrenchPod101 to be the primary competitor, having a broader range of features and being more user-friendly. However, the majority of its content requires a paid subscription, presenting Lawless French with a competitive advantage.
Following this analysis and the identification of areas for improvement, my primary objective was to enhance its user-friendliness. This involved streamlining access to all of Lawless French's content through improved navigation, clearer information hierarchy, the introduction of a personalized learning dashboard, and the implementation of leveled learning pathways. In addition, I aimed to amplify the brand's identity by incorporating the existing vibrant color palette in a manner that maintains professionalism and visual appeal.



Feature Analysis
Feature Analysis



Content Analysis
Content Analysis




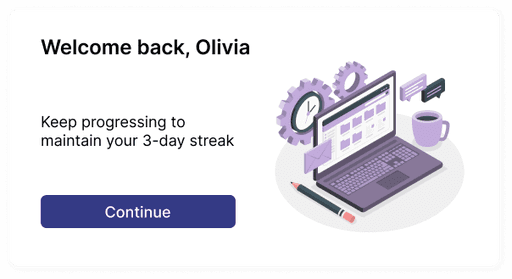
Continue Progress
Enables users to seamlessly continue with their current lesson on their learning pathway.
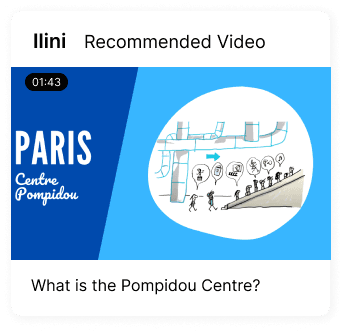
Ilini Recommended Video
Provides users a direct link to the Ilini culture videos, as well as the option to watch the recommended video.


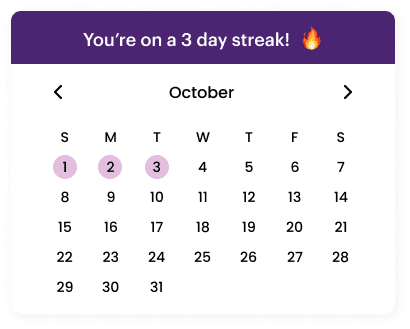
Calendar
Enables users to visualize their learning streak and utilize it for planning purposes.
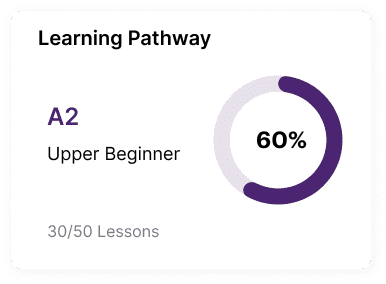
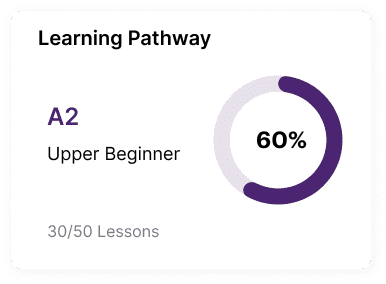
Learning Pathway
Provides crucial information helpful for users tracking their progress, such as level, percentage complete, and number of lessons completed.


Kwiziq Progress
Shows the user's current progress in the learning categories and gives users a direct link to the Kwiziq lessons.
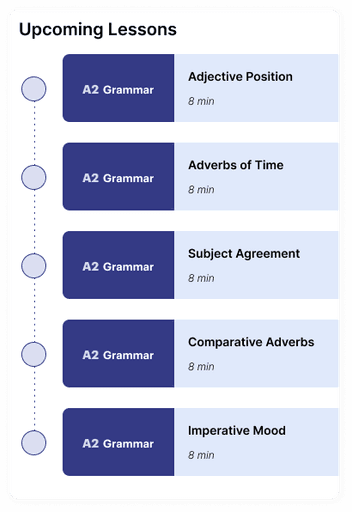
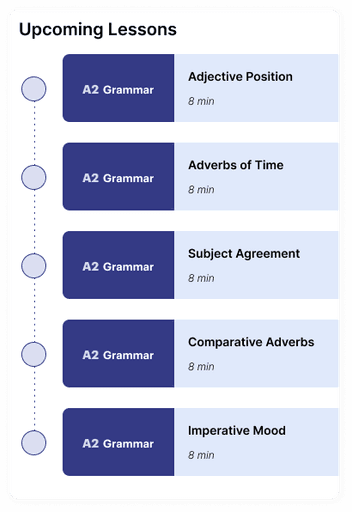
Upcoming Lessons
Allows users to view their next lessons, see the estimated time required to complete them, and mark them as complete.


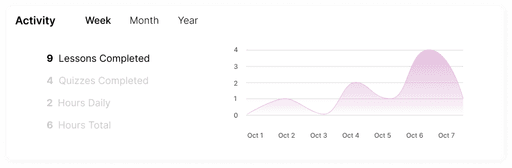
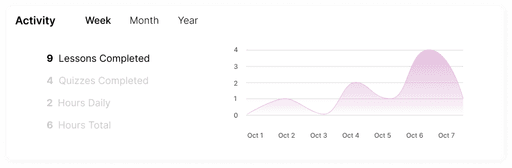
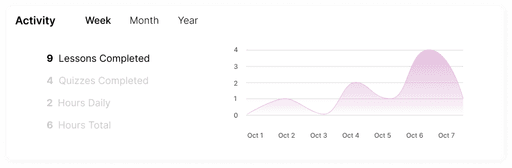
Activity
Provides users with an overview of their activity for the week, month, and year through a graph. Here, users can track the number of completed lessons and quizzes, as well as the daily and total hours spent.
Persona
Olivia Davis
Determined | Resourceful | Adaptable
Age: 25
Occupation: Working professional
Location: San Francisco, CA
Level: Lower Intermediate
"Mastering French is my top priority, but staying focused and motivated can be tough. I'm committed to speaking fluently, tracking my progress effectively, and fully immersing myself in French culture. Yet, finding resources that meet my needs is a constant struggle."

Goals:
Achieving proficiency in speaking the language.
Measuring her learning progress and identifying knowledge gaps.
Immersing herself in French culture and maintaining proficiency levels.
Motivations:
Genuine interest in the French language.
Appreciation for a variety of features available for French learners.
Enjoyment of learning in a classroom setting to practice speaking and maintain proficiency levels.
Frustrations:
Difficulty in retaining what she learns
Challenging to stay motivated and find time for practice
Dislike for distracting and unorganized designs
Continue Progress
Enables users to seamlessly continue with their current lesson on their learning pathway.

Ilini Recommended Video
Provides users a direct link to the Ilini culture videos, as well as the option to watch the recommended video.

Calendar
Enables users to visualize their learning streak and utilize it for planning purposes.

Learning Pathway
Provides crucial information helpful for users tracking their progress, such as level, percentage complete, and number of lessons completed.

Kwiziq Progress
Shows the user's current progress in the learning categories and gives users a direct link to the Kwiziq lessons.

Upcoming Lessons
Allows users to view their next lessons, see the estimated time required to complete them, and mark them as complete.

Activity
Provides users with an overview of their activity for the week, month, and year through a graph. Here, users can track the number of completed lessons and quizzes, as well as the daily and total hours spent.


Role
Product Designer
Responsibilities
User research
Visual design
Interaction design
UX strategy
Prototyping
Tools
Figma
Optimal Workshop
Duration
2 Months
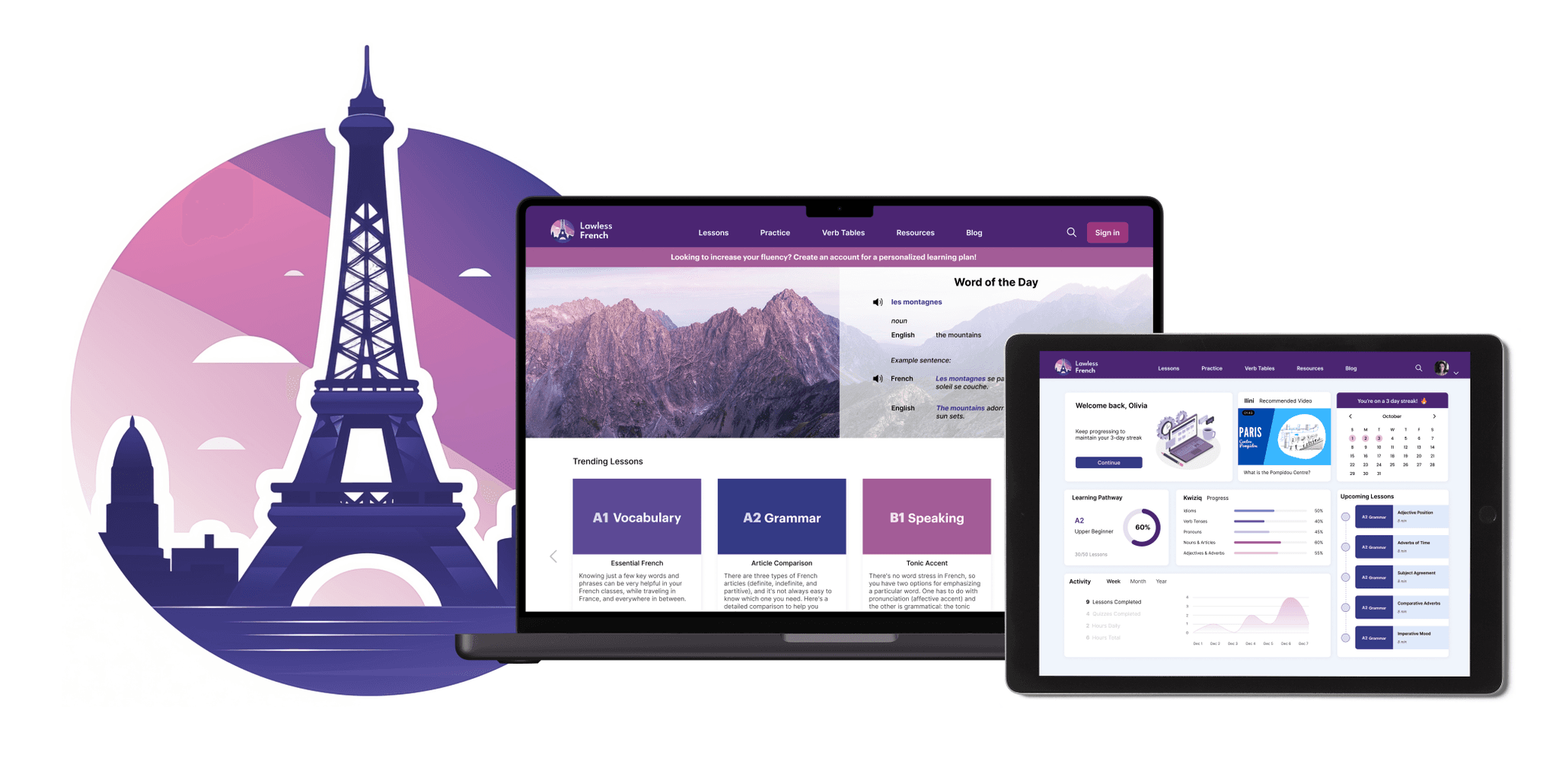
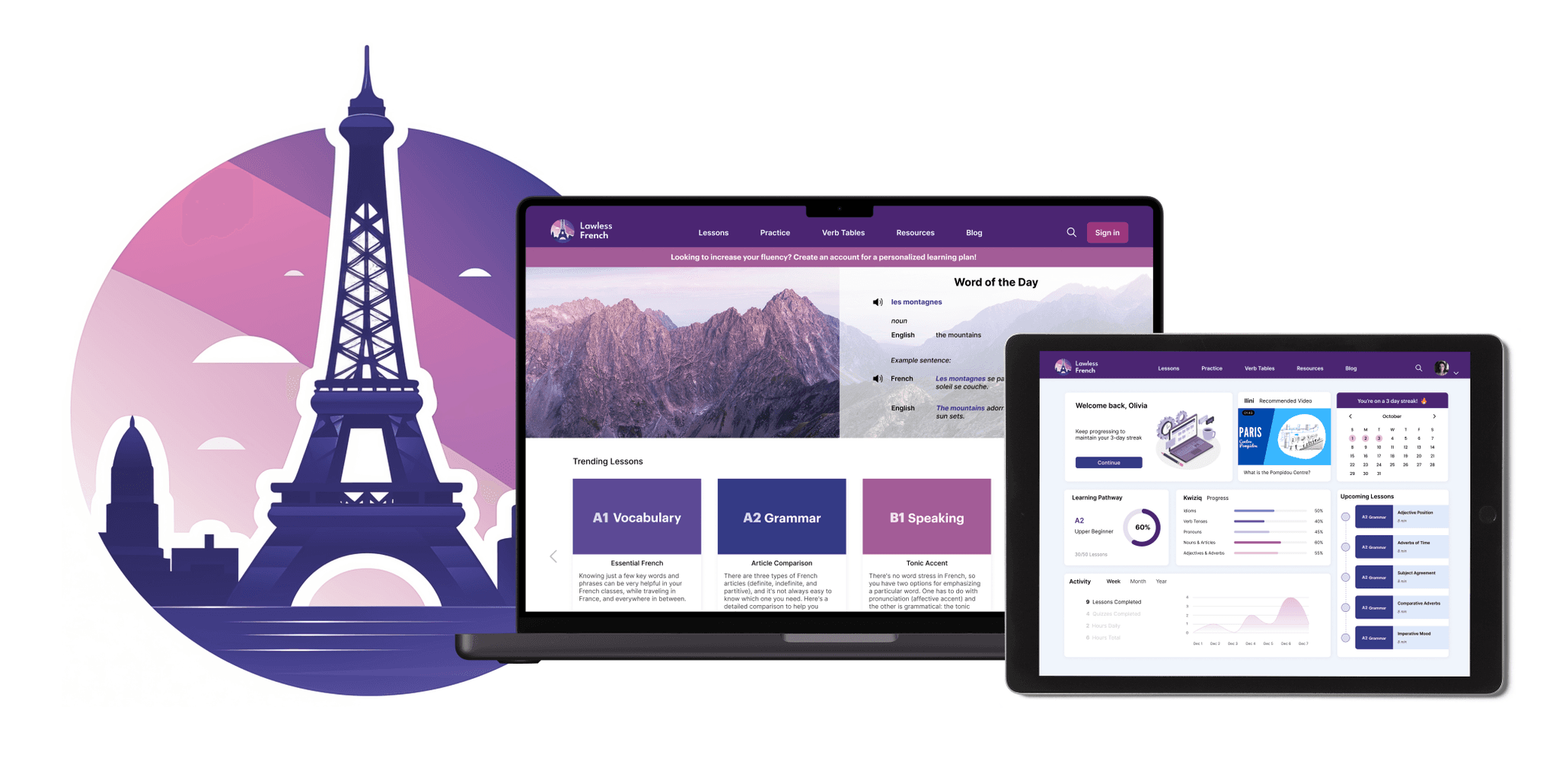
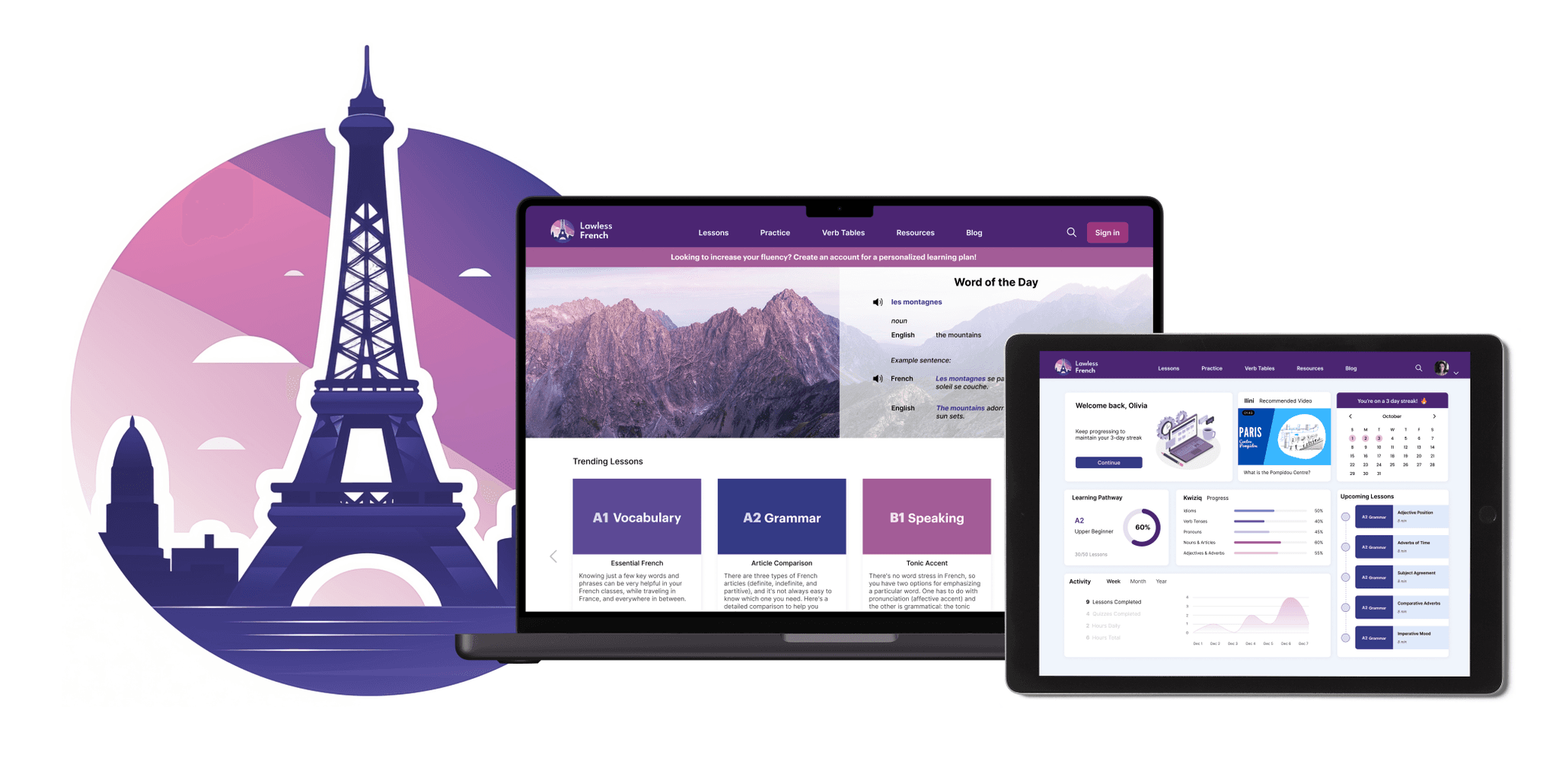
High Fidelity Wireframes
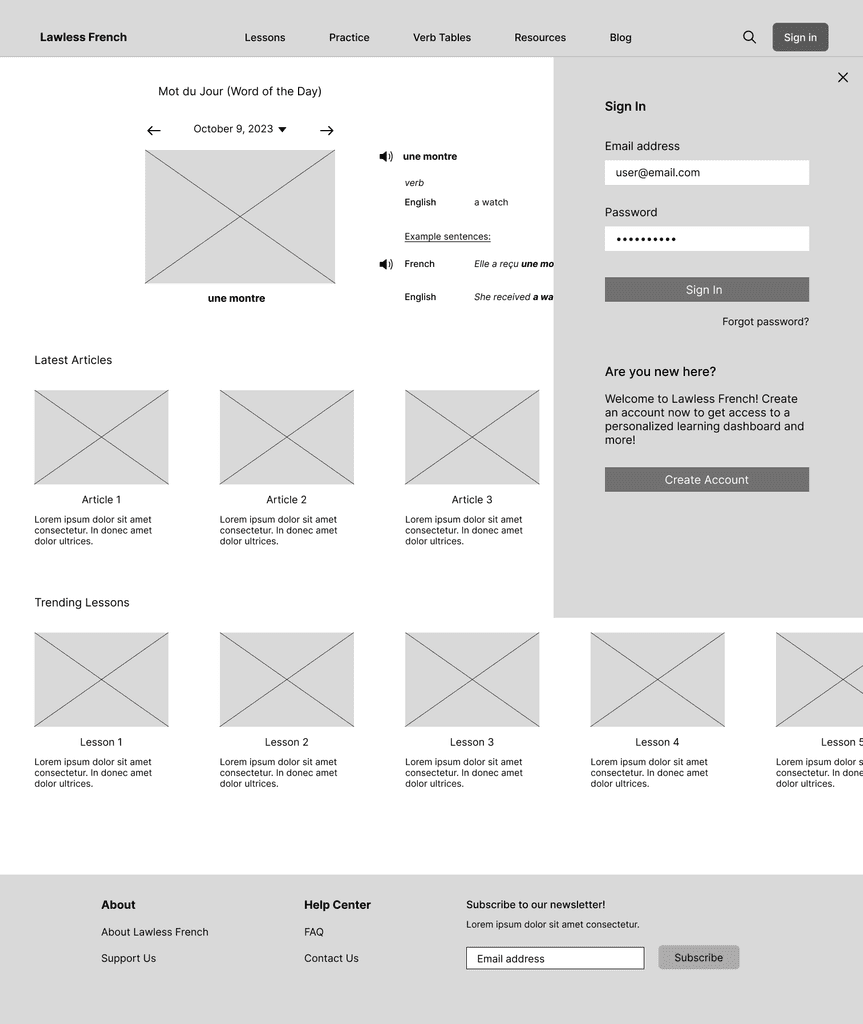
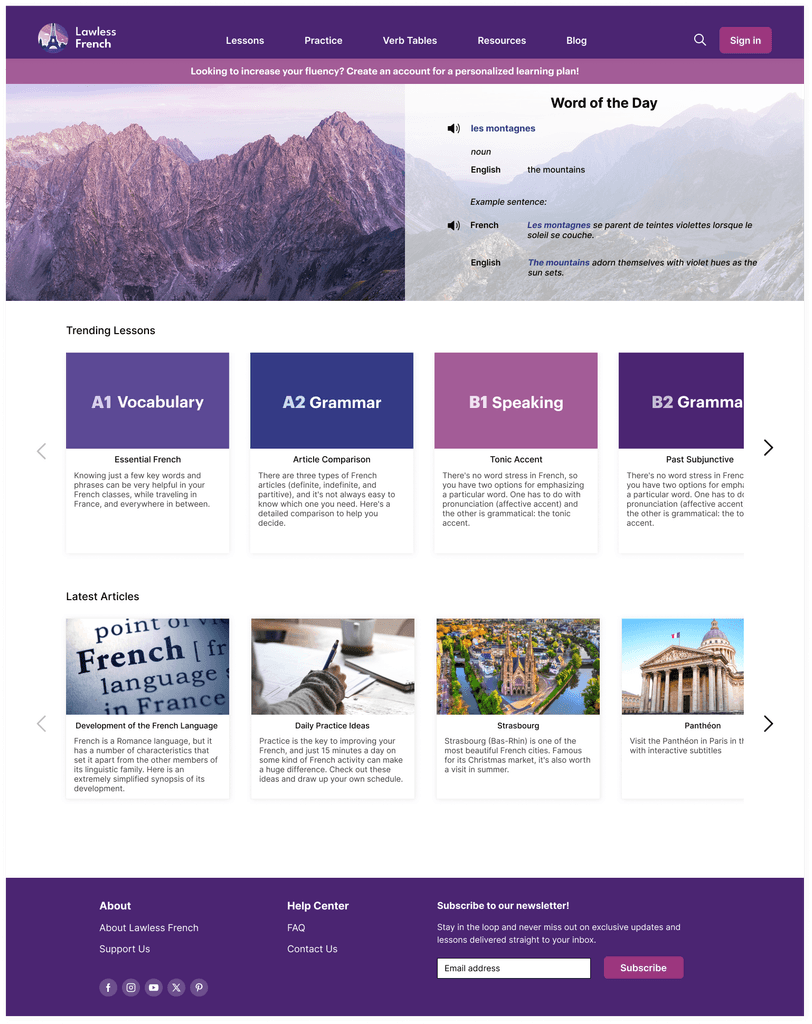
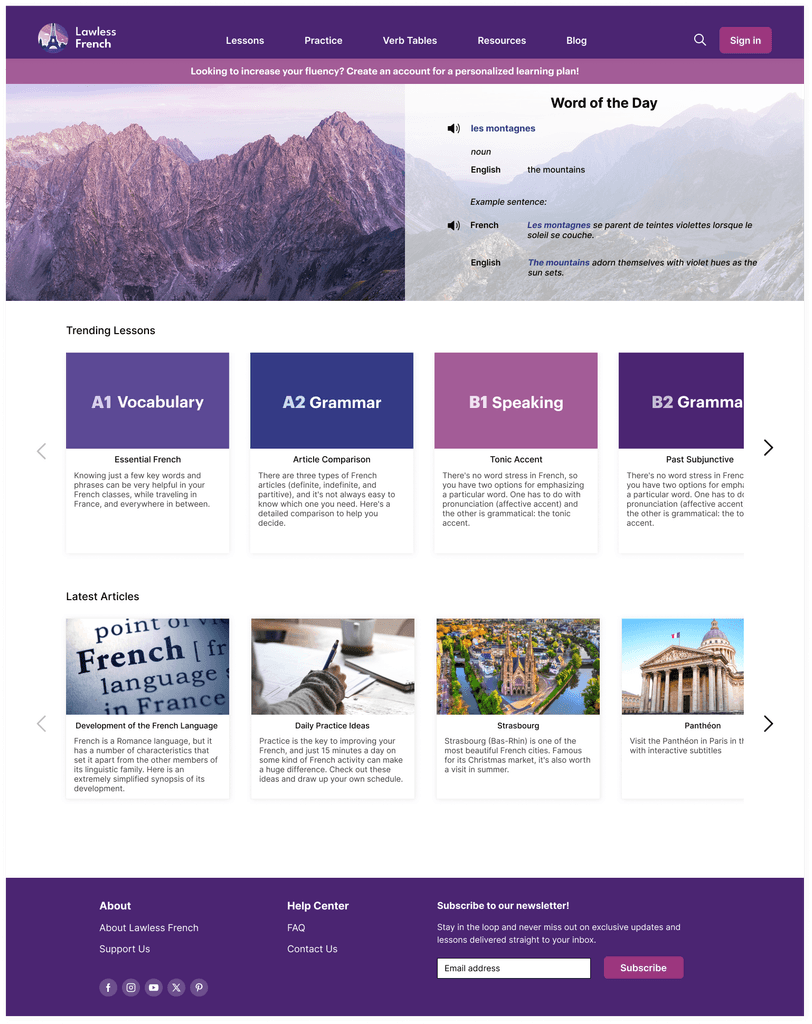
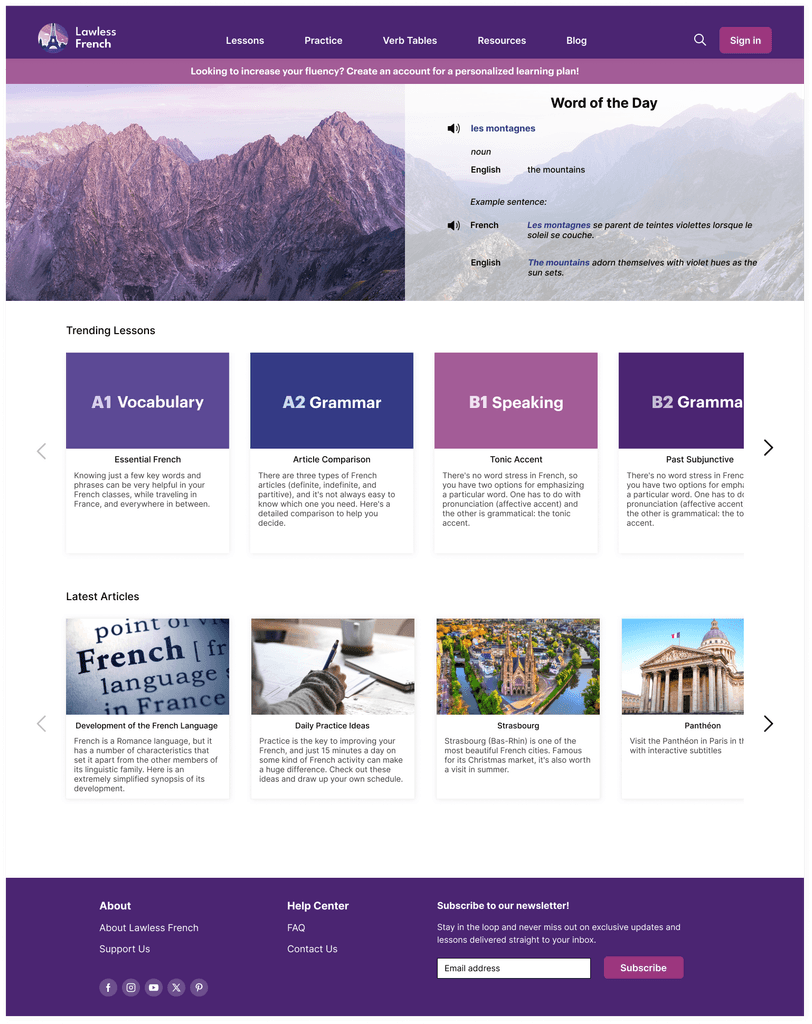
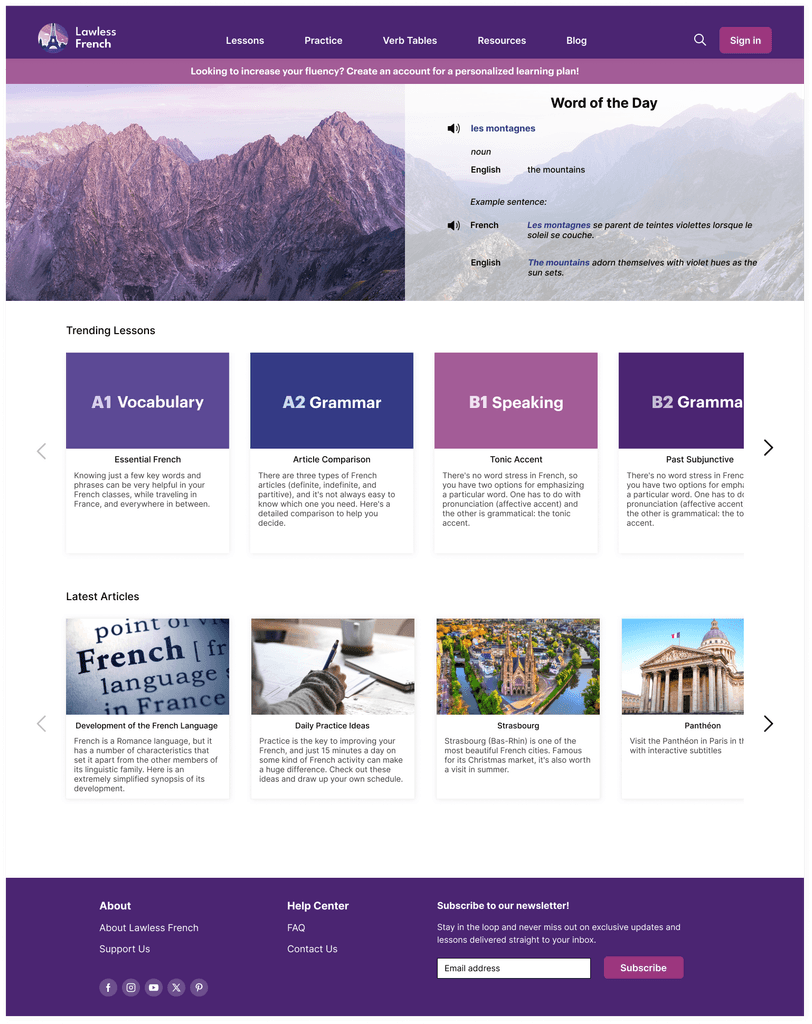
Home Page
I designed the home page with the color palette in mind, ensuring users experience a strong brand identity from the start. The page offers clear navigation paths, providing users easy access to features such as the word of the day, login, search, and articles. With the word of the day feature, users can visually engage with a daily-changing image that accompanies the word, enhancing their understanding and pronunciation. The footer provides convenient links to the About and Help sections, ensuring users can easily access essential information. To optimize visual appeal and minimize negative space, I enlarged the images and word of the day from the low-fidelity prototype.


High Fidelity Wireframes
Home Page
I designed the home page with the color palette in mind, ensuring users experience a strong brand identity from the start. The page offers clear navigation paths, providing users easy access to features such as the word of the day, login, search, and articles. With the word of the day feature, users can visually engage with a daily-changing image that accompanies the word, enhancing their understanding and pronunciation. The footer provides convenient links to the About and Help sections, ensuring users can easily access essential information. To optimize visual appeal and minimize negative space, I enlarged the images and word of the day from the low-fidelity prototype.


I'm always happy to collaborate and stay connected. Feel free to contact me if you have any questions.